你的購物車目前是空的!
WordPress 部落格精通|瞭解彙整、小工具

平凡以上 X Hahow 好學校
平凡以上 WordPress 系列課程全數上架 Hahow 好學校,如果有好學校點數優惠的,可以更優惠價格購買呦~
關於課程
課程時長
85 分鐘
課程單元數
3 章節 7 單元
你可以學到
- 為什麼經營官網就要寫文章?寫文章的好處。
- 可以學會單一文章頁面設定
- 可以學會文章彙整頁面的設定
- 學會利用分類彙整當作頁面,不用額外新增頁面
- 學會常被忽略的作者、分類、標籤、搜尋結果、404 等彙整頁面設定
- 資訊欄與小工具使用
技術與技能
部落格
彙整頁面
主題設定
小工具
資訊欄
分類與標籤
WordPress 最厲害的就是內容管理系統 CMS,如果你的目標是撰寫部落格,他可以讓你非常輕鬆的就擁有各式各樣的版型使用。這個課程將以 Blocksy 佈景主題為例。
正因為 WordPress 模板非常豐富,有許多的模板甚至是使用者完全不知道的,例如作者頁面、搜尋彙整、分類彙整等頁面。而資訊欄、小工具的使用,更是讓第一次接觸的新手非常匪夷所思的功能,甚至我還聽到有許多新手認為,使用 tag 標籤功能,就可以像是 IG 一樣增加自己的流量等迷思。
什麼是 CMS 內容管理系統?
內容管理系統是以簡易的方式,降低重複的資料建置動作,降低寫作難度,簡單的來說就是管理你所有內容的地方。而 WordPress 就是屬於一個非常知名的 CMS,你可以在 WordPress 裡面編輯、管理、新增、移除內容,包含文字、圖片等等。
WordPress 的 模板 Template 是什麼?
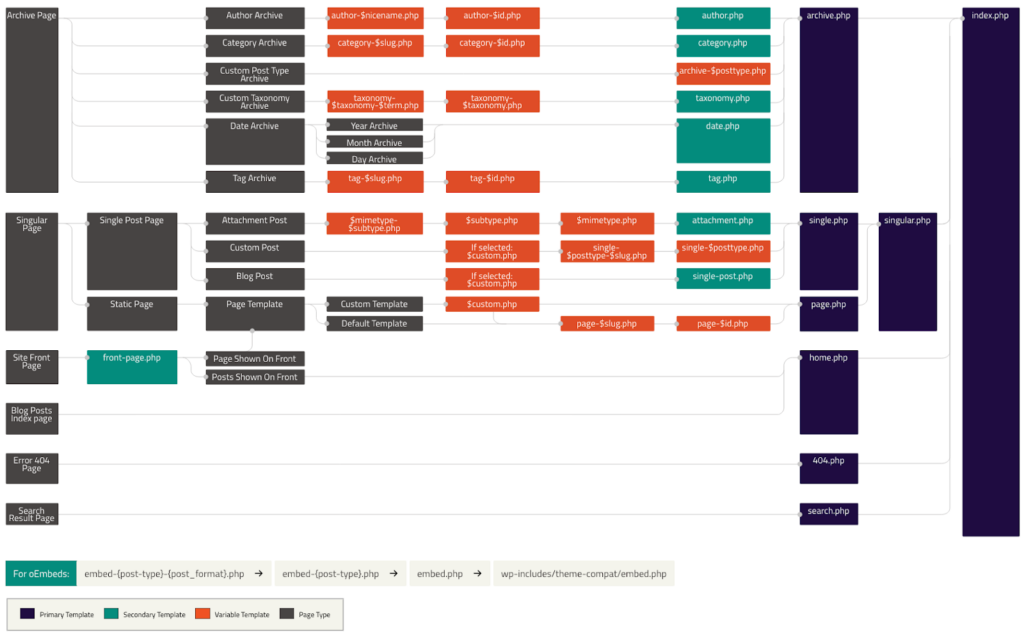
WordPress 身為一個 CMS 內容管理系統,除了幫助你架設網頁或發佈文章以外,他有一套非常模組化、重複使用的模板系統。而這個模板系統會根據用戶的請求來決定使用的檔案。

圖片來源:wordpress.org 官方文件
當然這個課程並不會教你如何開發這些檔案,太複雜啦~這個課程主要是要帶你一起了解如何使用與操作 WordPress 的模板系統,幫助你更加快速的設計與製作頁面。協助你學習與設定各個模板頁面,讓你使用 WordPress 上更加得心應手。
課程說明
學習設定單一頁面樣式,統一每篇文章的外觀
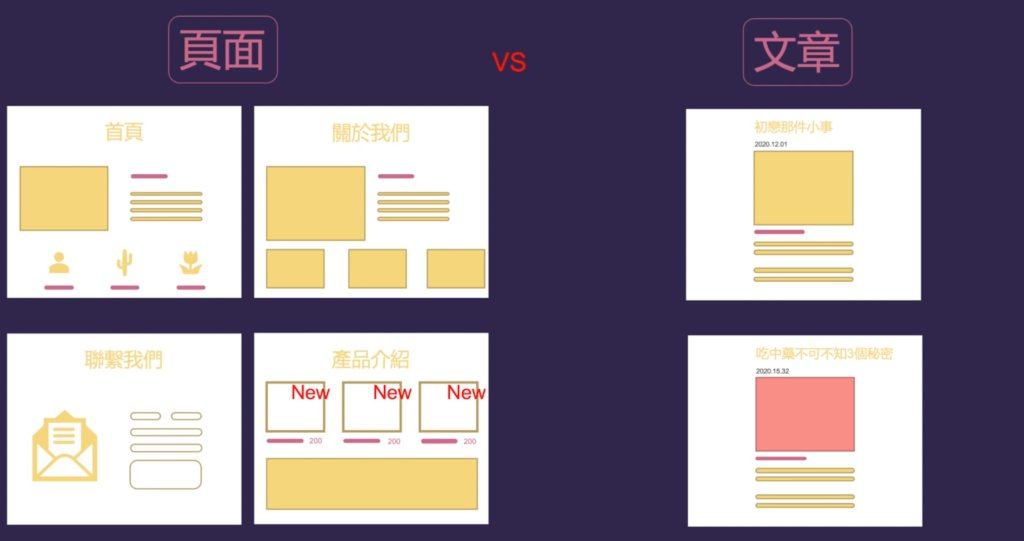
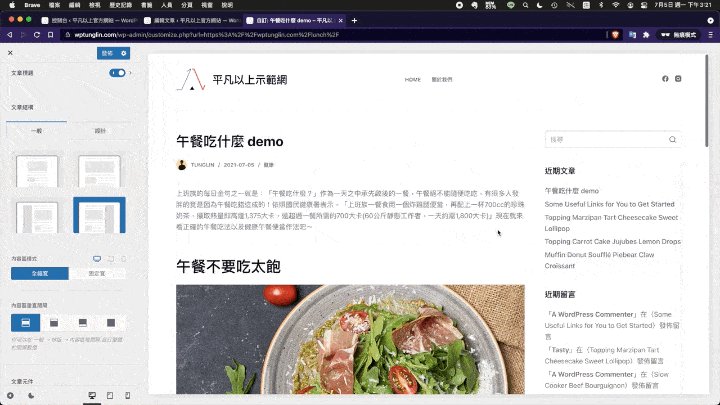
大家對於網站架設的想像應該是,一頁網站一頁網站慢慢製作,也就是說每個網站頁面都需要從頭開始設計。
然而 WordPress 模板系統可以幫助你設定好外觀,透過動態資料的方式顯現內容。

如上圖所示,每一個頁面都有專屬的排版,然而文章是先定義好排版外觀後,以動態資料的方式填入不同內容(標題、圖片、時間等)。
因此這個課程你將學會如何設定好單一頁面的模板外觀,接下來每一個文章頁面都會根據你所設定的樣式而顯現。
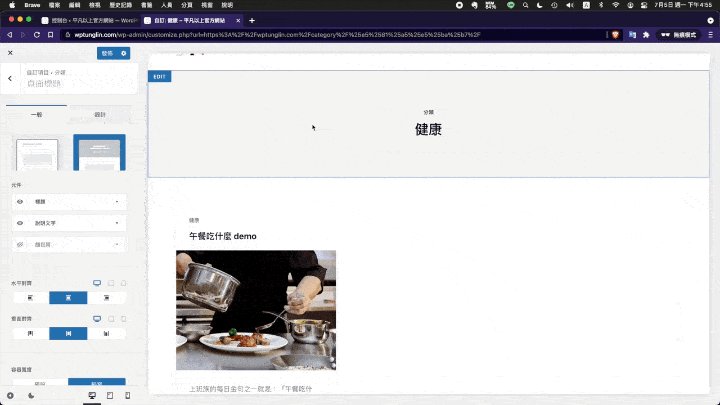
設定彙整頁面,讓網頁有邏輯的分門別類
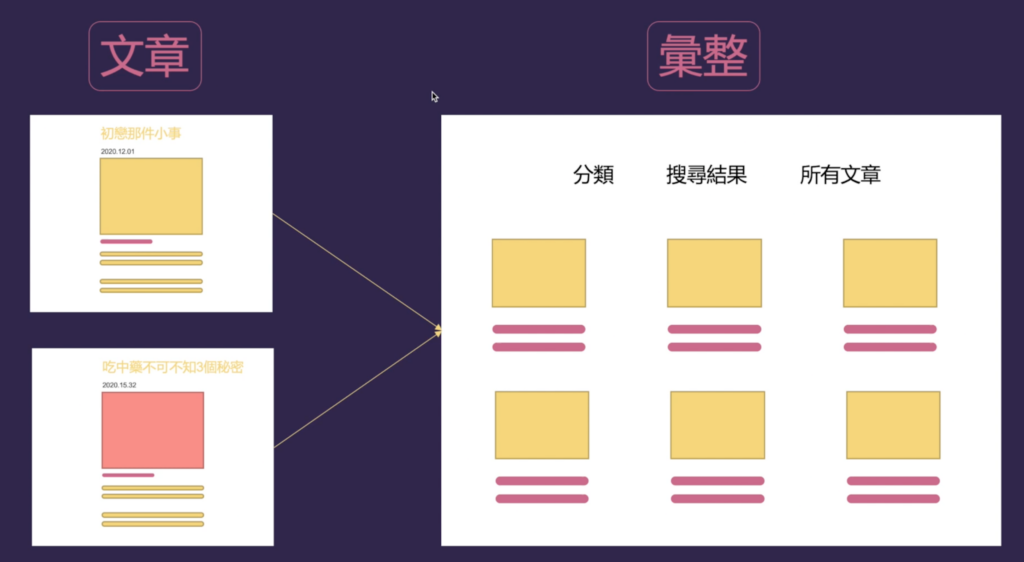
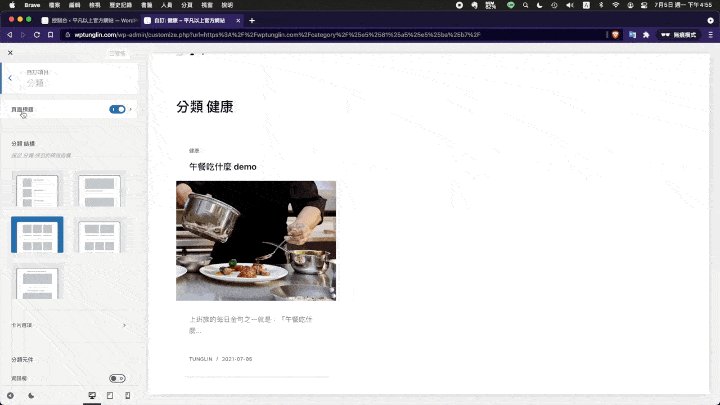
彙整頁面又更上一個階級,他是將每一篇文章頁面彙整起來,變成一個彙整頁面呈現在使用者面前。WordPress 有非常多彙整頁面是新手使用者沒有注意到的。

透過這個課程,我們將學習設定彙整頁面的外觀,並且把彙整頁面加入到網站選單 Menu 上,供使用者點選,你的網站可以非常有邏輯的讓使用者找到他所需要的資料。
以免費主題 Blocksy 佈景主題為例
這個課程將以免費主題 Blocksy 為例子示範,這個免費主題有完整的功能、貼心的使用介面與良好的翻譯。你可以在這個主題非常簡單的學會 WordPress 的模板系統,課程最終目標就是希望你能學會模板系統,未來拿到任何佈景主題都可以套用相關蓋念,讓你操作各大主題都無往不利!
WordPress 外掛推薦與學習,節省你的寶貴時間
時至今日,WordPress 商城上架的外掛數量已高達 59,000,而且逐年攀升。即使是同功能的外掛也有 10~20 支左右,品質參差不齊,因此挑選適合的外掛是一個非常耗時的事情。
我的興趣是研究外掛,從眾多的同功能外掛中挑選出 1~2 個符合我使用的外掛來使用,因此如果你非常需要節省時間,在有限的時間快速挑選出泛用性高的外掛,這個課程絕對能幫助你節省超多時間!
此外,我將帶你一步一腳印的一路摸過去所有該設定的項目,你不用再一一搜尋每一個功能該如何使用或努力的翻找官方技術文件與說明書,我可以快速協助你了解各個外掛的功能與使用方式。
免費軟體教學
WordPress 架設網站本體是開源的,然而,玩久了就會發現,你需要的其他功能很多都是需要付費的!因此節省成本變成很重要的課題。
我是個很注重 CP 值的使用者,為了以降低成本的方式在維護與經營網站,我所使用的軟體大多都有提供免費使用(當然你的用量如果高達一定程度,也是需要付費的)。
學習別人的架站經驗(就是我!),避免走冤枉路
我使用 WordPress 已經長達八年的時間,學習的過程當中難免會碰壁與撞牆,甚至也因此在還沒有選軟體的經驗下,碰到許多不好的軟體(免費與付費都有),因此初期網站常常重新架設,走了好多冤望路。
而這個課程,我將整理我所有的學習經驗與使用經驗,跟你分享我架設網站的方式,並組織規劃成一堂課程!
在這個課程當中,你完全不需要擔心怎麼選擇軟體、選錯軟體等等,因為我非常精挑細選,只推薦好東西!而我的選擇方式也會在課程中與你分享,你也可以在未來應用在任何軟體上。
單元規劃
這個課程總共有三大章節,讓你更加瞭解 WordPress CMS 系統的模板與功能。
單一文章頁面與設定
經營網站為什麼要寫文章?你知道寫文章才有辦法做 SEO,如果只有形象官網,很難在網路上面取得一席之地。
根據統計,有寫文章的網站,Google 檢索頁面竟然比起沒有寫得多了四倍之多。文章比頁面多了 55% 的流量。在這個章節,你將學會寫文章的概念與好處,並且課堂中也會教你怎麼寫文章,以及單一文章頁面的設定。
- 文章概念|了解我們為什麼要寫文章,究竟能得到什麼好處
- 文章編輯|寫文章怎麼寫?並不是情感抒發~
- 單一文章預設|設定好單一文章頁面,你將能統一你的文章樣式
學習重點:編輯單一頁面模板

彙整頁面
WordPress 有非常多彙整頁面,如果通通沒有設定,佈景主題也會以預設的方式呈現。但是了解彙整頁面,我們能做到更多的應用,例如使用分類彙整頁面來製作不同主題的頁面。
- 文章彙整頁面|一覽整個網站的全部文章
- 其他彙整頁面|作者、分類、搜尋彙整設定
- 分類加入選單|把分類當作頁面,從此輕鬆好多
學習重點:彙整頁面設定

資訊欄小工具
WordPress 小工具可以協助你的網站成長,如果你是資訊型的網站,更適合小工具的使用,協助你不管是提供更多文章,甚至是插入廣告等等都非常好用。使用小工具與資訊欄,快速就可以做到兩欄式的文章排版樣式。
- 資訊欄與小工具|提供更多內容給使用者,塞入廣告的好地方
學習重點:使用小工具