你的購物車目前是空的!
WordPress 用邏輯設計網頁:區塊編輯器

平凡以上 X Hahow 好學校
平凡以上 WordPress 系列課程全數上架 Hahow 好學校,如果有好學校點數優惠的,可以更優惠價格購買呦~
關於課程
課程時長
155 分鐘
課程單元數
3 章節 19 單元
你可以學到
- 網頁設計與平面設計差異
- 定義網站風格,究竟怎樣的網站設計方式才合理
- UI 卡片式設計的優點與應用,大公司都愛用
- 設計系統建置,培養邏輯網站設計思維,讓你網站更有一致性
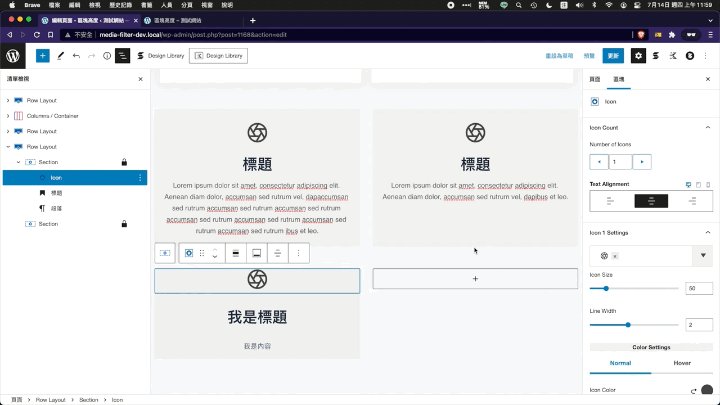
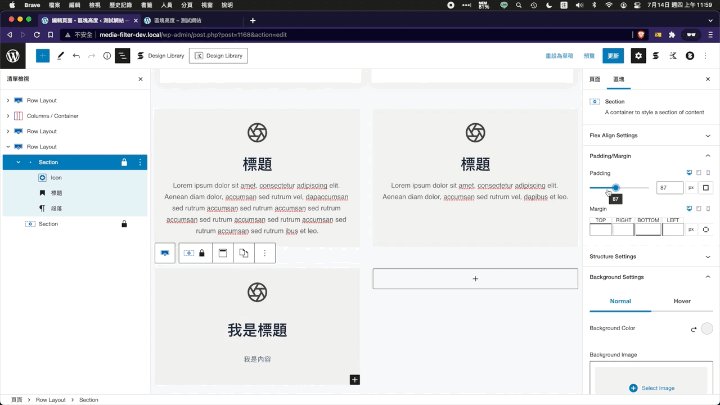
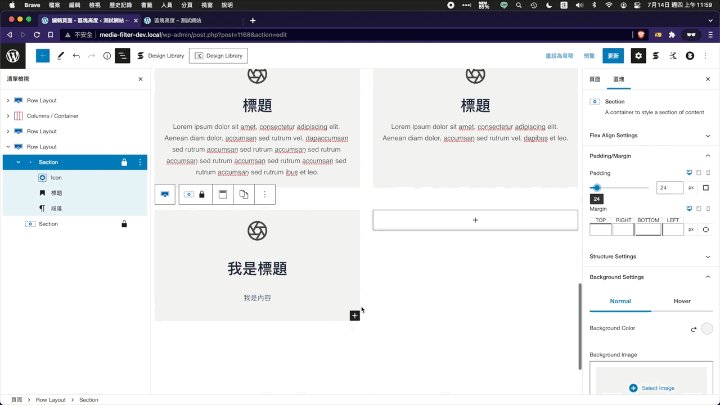
- 排版強化,細談區塊編輯器長寬、左右移動、正確設定排版沒煩惱
- 區塊怎麼做!學會任何排版都難不倒你!
技術與技能
區塊編輯
卡片設計
排版
資訊傳遞方法
設計系統
網站風格
區塊製作
你都怎麼編輯頁面的?
WordPress 可以說處於一個百花盛開的情況,可以編輯頁面的方式有非常多樣,正因為他的擴充性非常高,因此人人都有屬於自己的編輯頁面方式,總結幾種編輯頁面方法,你可以問問自己習慣使用的方式是下面哪一種:
- 傳統的方式,自己手刻寫 PHP 以及使用傳統編輯器
- 使用頁面編輯器 Page Builder(例如 Elementor、Divi 等)
- 使用區塊編輯器
- 無頭 Headless WordPress,並搭配前端語言
而這個課程,主要是針對區塊編輯器為主題而開設的。
什麼是區塊編輯器?
WordPress 於 2018 年推出區塊編輯器,這個嶄新的編輯方式有別於以往的頁面編輯器與傳統編輯器,區塊編輯器完美整合 WordPress 內建編輯頁面方式,實現了前後台 “所見即所得” 的頁面編輯方式。
他是以 React js 為基底,製作成一個又一個的區塊,讓使用者可以更加方便且不用寫程式的方式編輯與設計頁面。
而技術層面來說,對比 php 後端渲染的框架,由 React js 前端渲染這種現代框架,更加符合目前網頁製作的標配!
更重要的是,React 是 Html inject,因此目前 WordPress 推出的 Full Site Editing FSE(已改名為 Site Editor)所使用的模板都是以 html 檔案取代 php 檔案,不論是整體速度與安全性都大幅度的提升!(好的!開始聽不懂了~課程中不會說到程式語言或開發的部分,但如果你知道程式語言的進階使用者,相信你知道這樣的更動是非常大幅度的提升。)
區塊編輯器的優點
當然上述說到的所見即所得的編輯方式,頁面編輯器早就可以做到這件事,但為什麼要使用區塊編輯:
- 速度優化:區塊編輯器不論是後台速度、或者前台速度相較於頁面編輯器還要快一點~當然現在漸漸出現了更新的技術所撰寫的頁面編輯,因此截至目前為止,速度整體來說沒有顯著差異。
- 原生的使用體驗:頁面編輯在使用上還是需要重新載入編輯器的頁面,而區塊編輯完整的整合進了 WordPress,因此你不需要有重新載入,開啟編輯器的動作。
- 選擇多樣:相較於一個產品統包多功能的頁面編輯,區塊編輯比較像是自己組裝的機器人,你缺啥功能就找啥區塊,比較不會出現 “需要某個功能但被限制在一個產品” 的情形發生。
- 免費功能多:相較於頁面編輯器大部分都屬於付費軟體,區塊編輯器大部分免費的就能做到許多事情,對於成本考量也是一個優點。
時至今日,區塊編輯器已經可以做到現代化排版以及複雜的排版方式。更重要的是,不間斷推成出新的區塊與功能在社群中一直推出,學習好區塊編輯,往往你缺什麼功能,查一下有沒有相關區塊,安裝後就可以使用了!
不論在節省成本或未來網站功能的擴充,都看得出 WordPress 不斷朝向更現代更友善的編輯方式前進。邀請你來學習使用區塊編輯器來設計你的頁面!
課程特色
探討網站設計的種種
這個課程不僅僅只是要教你如何使用區塊編輯,還要教你如何使用區塊來設計網站!
課程中我們會探討網站設計的風格、概念,甚至是簡易的設計系統,讓你更加清楚網站設計邏輯。

最符合區塊的卡片式設計
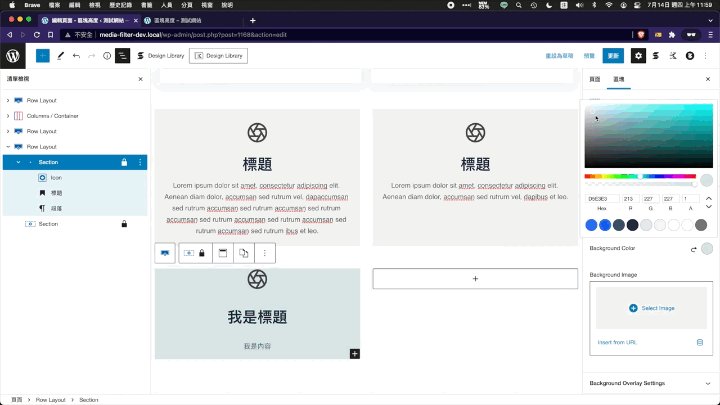
Card Design 卡片式設計一直是網頁設計的主流方法,卡片式設計也被眾多的大公司擁抱(Apple, Facebook, Twitter, Google 等),而 WordPress 的區塊就像是樂高一樣一塊一塊的,簡直就像是為卡片設計而生的。
因此這個課程你將可以學會使用卡片設計的一切技術,包括如何調整寬度高度、調整陰影、調整圓角半徑等等… 而課程最終目的就是要訓練你可以自己設計自己的卡片樣式!

像堆積木一樣設計網頁
課程中包含實際應用的部分,我們會將以實際案例搭配卡片式設計的方式,架設好首頁的四個區塊,最後再將四個區塊組合成一個實際頁面。
你可以在這個過程當中精熟區塊編輯的設計方法,也能更加熟悉如何製作出屬於自己的卡片資訊。

課程內容規劃
這個課程總共有三大章節,你將學會完整的區塊編輯設計與設定方法
網頁設計概念
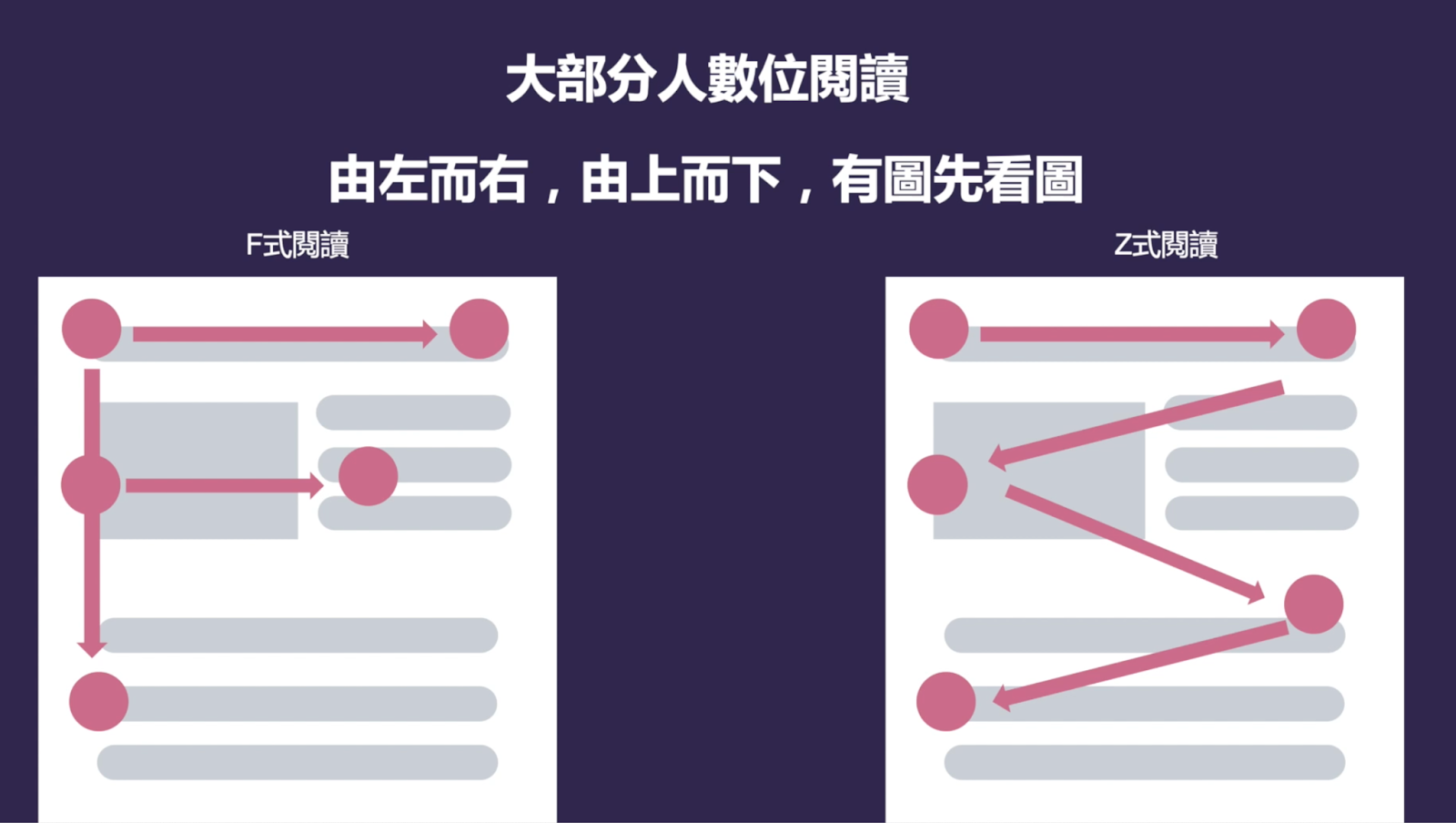
這個章節中,我們將探討網頁設計與平面設計思考上的差別,包括網頁設計需要思考不同裝置的排版(RWD 響應式設計)、包括了邏輯思維的培養與設計風格的設定與使用。
我們也會以卡片式設計為主要設計方式,這種設計方式最適合應用在區塊編輯的使用,而這也是現代科技大公司最主要的設計方式(Google超愛)。
並且我們也會一起探討什麼是 “設計系統”,做網站其實有時候 邏輯 > 創意。舉個例子,我常說 “你的按鈕要像按鈕!”,如果按鈕不像是按鈕,使用者真的不知道你的網站哪裡可以按,哪裡不能按。而設計系統可以幫助你在架設網站時有一套脈絡可以跟隨,你的整個網站在任何裝置上閱讀起來才會非常合理又好理解!
- 網頁設計 VS 平面設計|思維不同,你需要考量的角度也會不同
- 網頁設計風格探討|網頁設計也有風格,嚴肅的感覺、活潑的感覺,在設計上我們要注意什麼?
- 卡片式設計|從蘋果到 Google 大公司都愛,讓你提供的資訊一眼就看明白
- 設計系統與應用|設計系統的建置與使用,讓網站保持一致性或許比你想的還要容易
學習重點:了解網頁設計概念

排版強化
有了概念,我們就要來培養技術的部分。究竟在 WordPress 區塊編輯中我們要怎麼調整各個元素的長寬高、大小、間距等…
培養這個技術活,讓你在製作網站時,也能像在做簡報一樣信手捻來,各種圖形都難不倒你!
- 網站寬度|定義你的網站寬度、因應不同裝置有不同的設定
- 欄位排版|橫向排版的重要性!簡單將資訊攤開來
- 高度設定|透過最小高度來定義你的元件大小
- 邊界 Margin|元件之間的距離,將別人推開的參數
- 邊框間距 Padding|元件內部的距離,將自己往內縮的參數
- 間距 Gutter Gap|欄位之間的距離,我建議你看英文比較分的出來
- 邊框 Border|正方形的那個線!
- 陰影 Shadow|質感升級的方式,就是把陰影加上去就對了!
- 卡片製作|上面都學完後,你就能開始製作屬於自己的卡片設計
學習重點:製作屬於自己的卡片

設計應用
學習好基本技能與了解概念之後,我們要來實際的應用在架設網站上。這個章節我將會以三個內容區塊,示範如何架設一個首頁,之後這個設計方式,你可以廣泛應用在任何頁面。
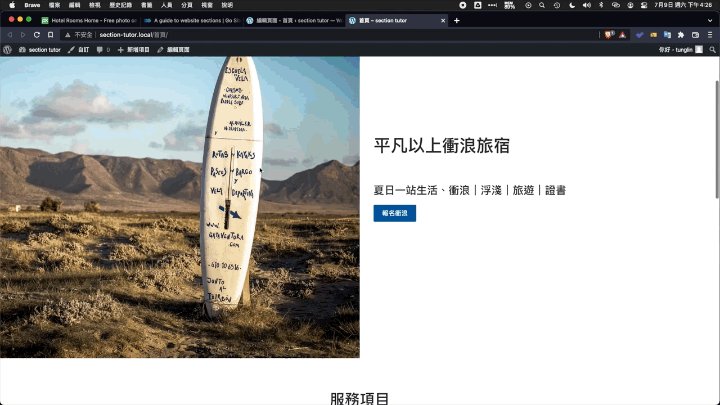
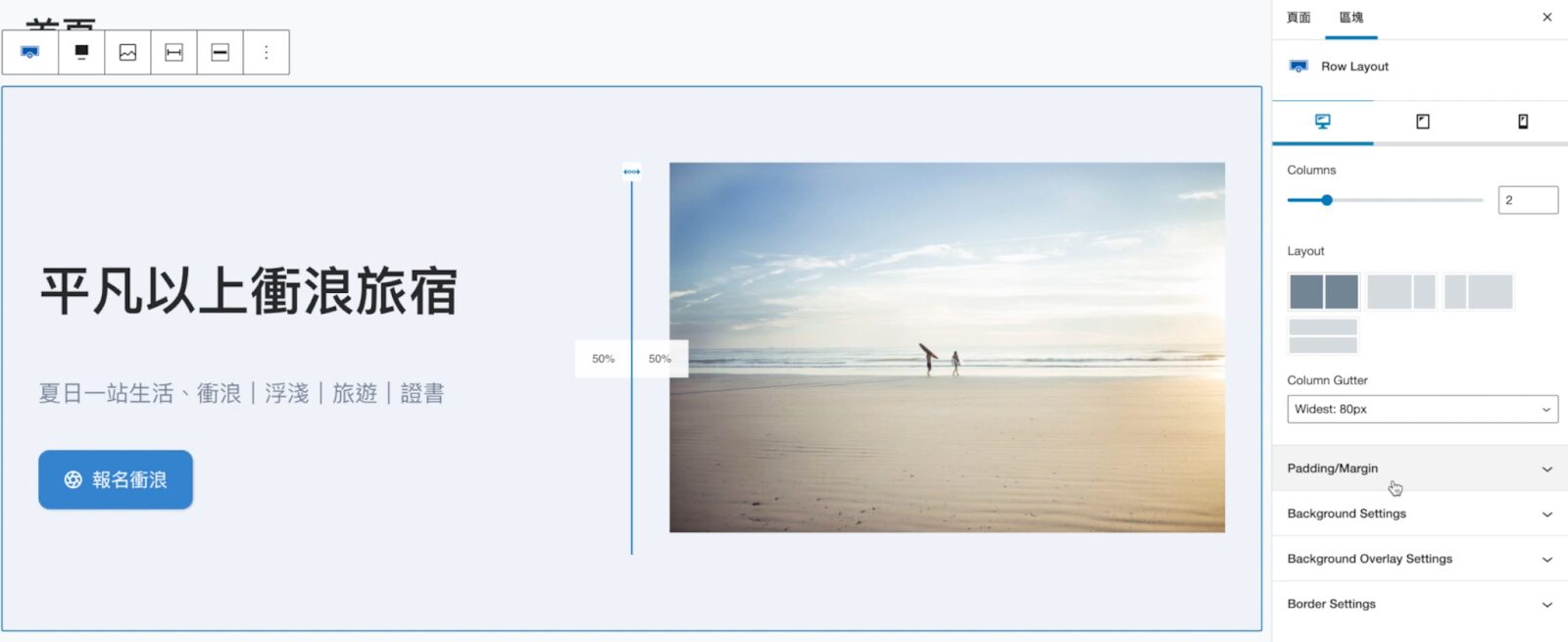
- Hero Section|網站標頭怎麼做,那個超大圖一看就是重點
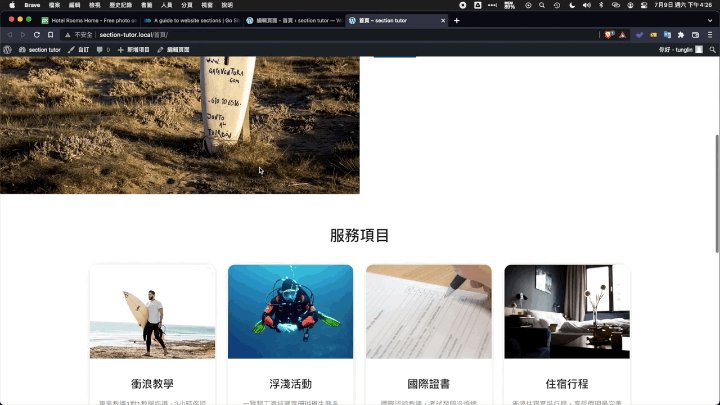
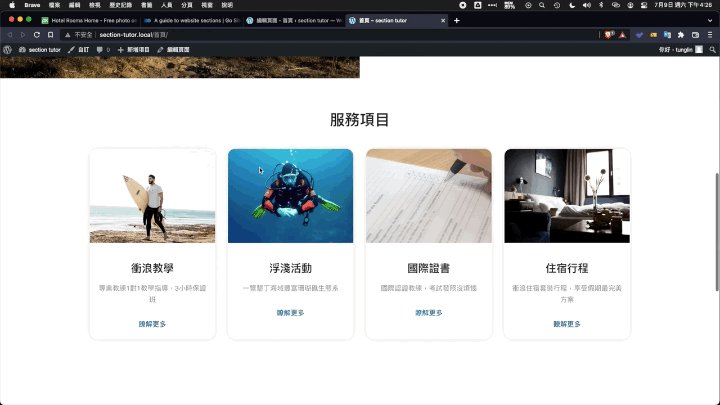
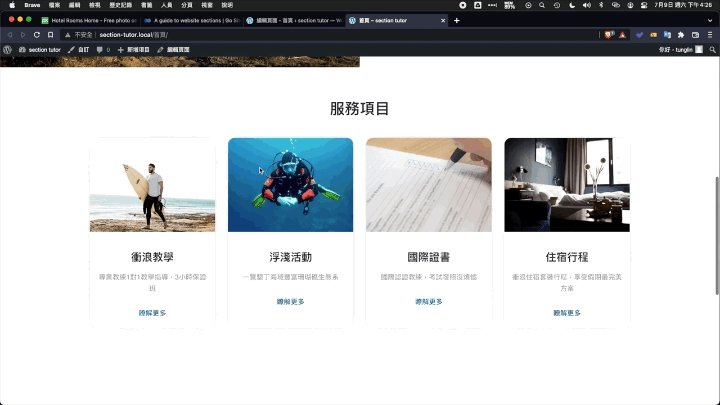
- Feature Section|功能特色說明區塊,我們用欄位排版將特色簡單說明,讓使用者一目瞭然、快速了解你的網站
- Call To Action|最重要的行動呼籲按鈕,成功的網站從這顆按鈕開始
- 優化設計|掌握基本原則,接下來就讓創意發生,花時間讓每個區塊更加美觀~
學習重點:設計頁面