你的購物車目前是空的!
過去 WordPress 其實是使用 WordPress TinyMCE 在做內容編輯,基本上就是個打字地方。所以要做到排版以及所編輯即所見非常困難。在 2018 年 WordPress 官方新推出 Gutenberg 區塊編輯方法,是以 Javascript 去做開發。起初造成廣大的不適應因此大家紛紛給予超低評價。不過隨著一次一次更新,越來越多人使用以及愛上這個編輯方式。
為什麼你要會使用 Gutenberg ?
- WordPress 原生
因為這是 WP 原生的一個編輯方式,除了有官方良好的穩定性以及相容性,更有官方的第一手支援。許多人第一次接觸 WP,跟著新手教學,好不容易設定好主機跟網域並安裝WP,接著就安裝了主題與頁面編輯器外掛,然後連了解 Gutenberg 都還沒有就不使用了?!What?!連核心都不了解就直奔進階,不覺得怪怪的嗎? - 速度優化
有追蹤我們頻道的一定知道,平凡以上一直不斷強調著速度優化這件事情,Google 的搜尋引擎更新明確表示,網站速度確實會影響你的 SEO 分數。而大數據也統計,超過3秒以上讀取網站速度,你的用戶量會損失 53%。我們架網站的目的就是為了要吸引客人,因此速度優化絕對比外觀更為需要首先考量的事情。而使用內建的 Gutenberg 甚至是之後會講到進階的 Block 外掛,都不會影響你的速度。 - 寫文章 post
不論是否有使用頁面編輯器,依然要使用 Gutenberg 去撰寫文章,如果你是使用編輯器撰寫文章,你的使用方式就錯囉!編輯器應該是架設一個 模板,以動態的方式叫 Gutenberg 的文章資料。因此如果是使用編輯器寫文章的,趕快去搜尋要怎麼做才是正確的。 - RWD
Gutenberg 幾乎不需要設定,就已經預設好是 RWD 響應式網站,會隨著你的螢幕大小去做調整。
不論你是否使用其他頁面編輯器,對於原生 Gutenberg 的編輯方式一定要更加了解。因此如果你是使用 WP 架網站,還不了解 Gutenberg 的,絕對要繼續看下去!
Gutenberg 怎麼用?編輯邏輯是什麼?
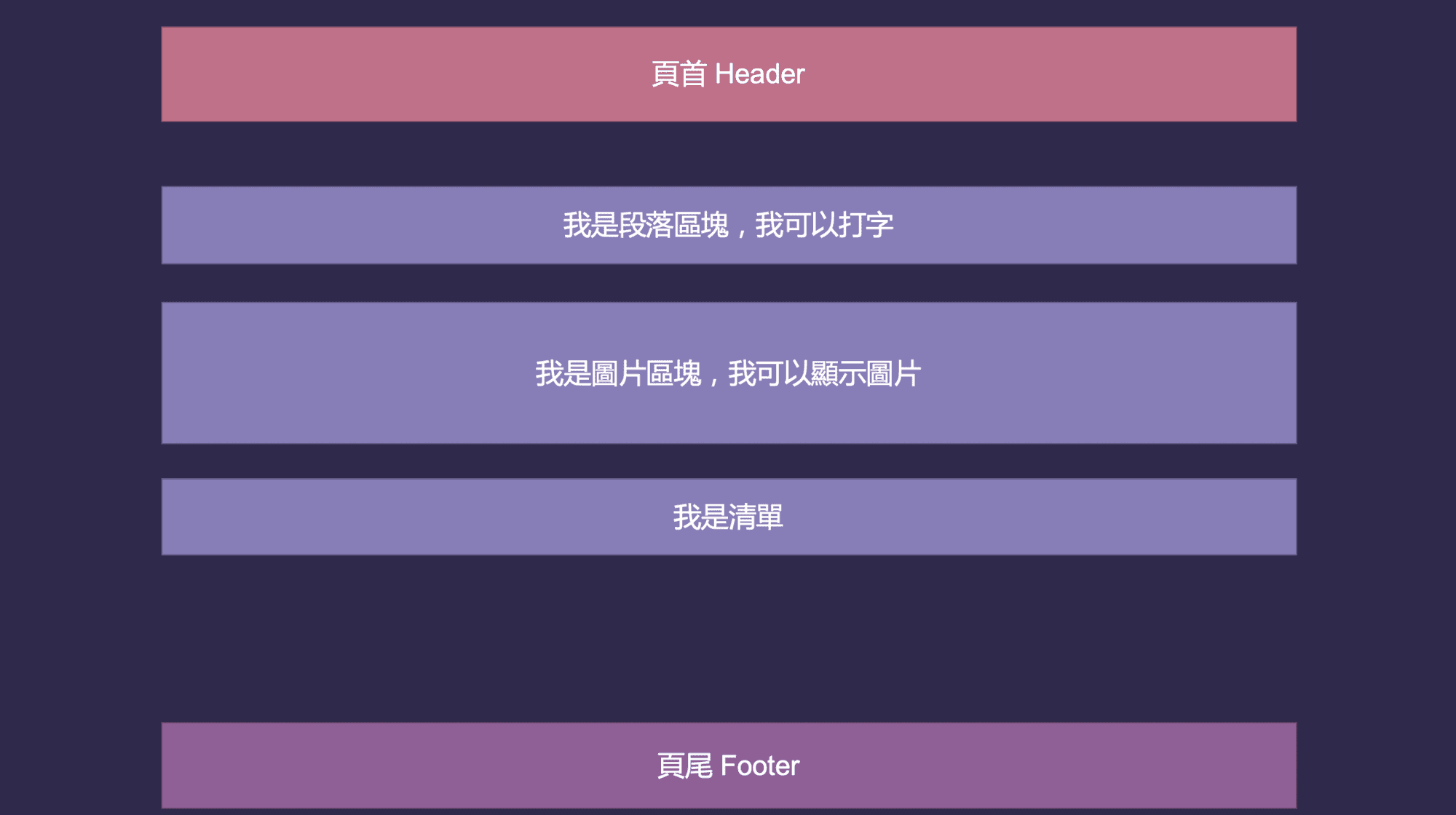
我常常形容使用 Gutenberg 就像是疊積木或疊樂高一樣,但他是倒過來的。通常我們堆積木是從桌面開始,但使用 Gutenberg 是從頁面的最頂端開始。而每一個內容 Gutenberg 叫做一個 Block 區塊。因此編輯方式就會是以垂直方式思考,你現在這個區塊你需要使用什麼功能的 Block。

在新增 Gutenberg 區塊的選單內,每種區塊也被分門別類,因此要找到自己需要的區塊非常容易。如果你要更快的新增區塊,可以輸入/,馬上就能快捷找到最近使用過的區塊,非常的方便。
原生的 Gutenberg 內建區塊可分為五大類
- 內容
- 媒體
- 設計
- 小工具
- 嵌入內容
最好的上手方式就是每個區塊都使用看看,反正搞砸了再刪掉而已~
內容與媒體區塊

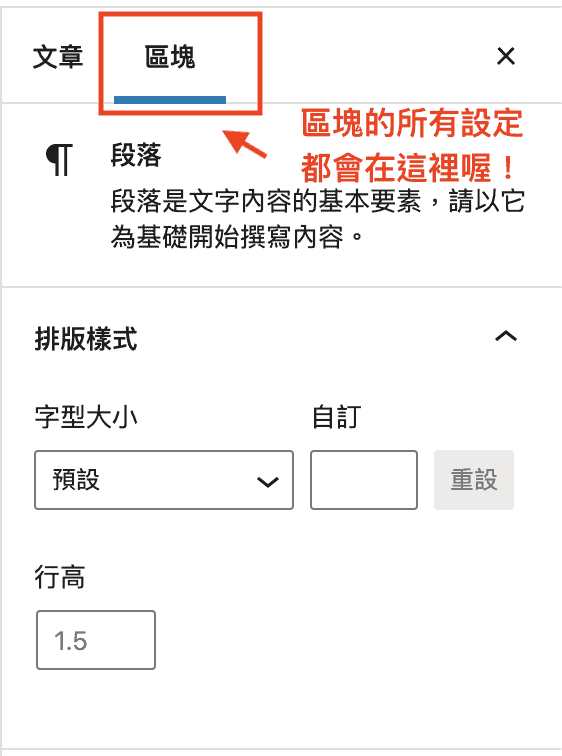
Gutenberg 區塊設定
Gutenberg 每一個區塊都有不一樣的功能,而每項功能都會顯示在右方的側邊欄當中,相當的直覺。因此你要設定區塊就要往右找。
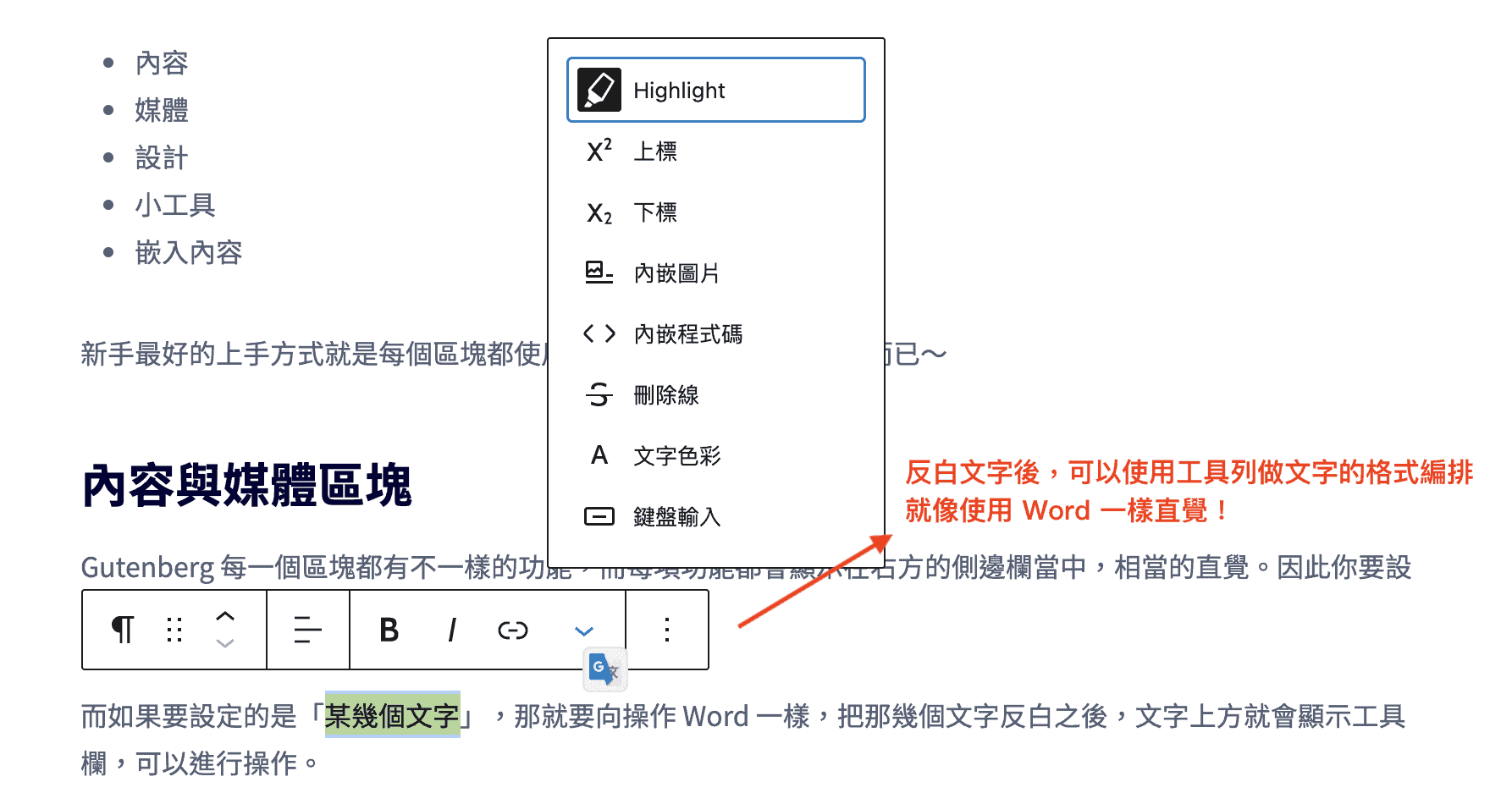
而如果要設定的是「某幾個文字」,那就要向操作 Word 一樣,把那幾個文字反白之後,文字上方就會顯示工具欄,可以進行操作。

內容的區塊主要都是跟文字有關的,包括表格、標題、清單等等。而媒體區塊就跟多媒體有關,不要以為媒體區塊只能夠放圖片喔~ 你還可以放各式各樣的檔案供人下載,例如 pdf, word 檔案等等。只要把檔案放入媒體庫中,並插入檔案區塊就行了!
Gutenberg 設計區塊
Gutenberg 很難用!都不能排版
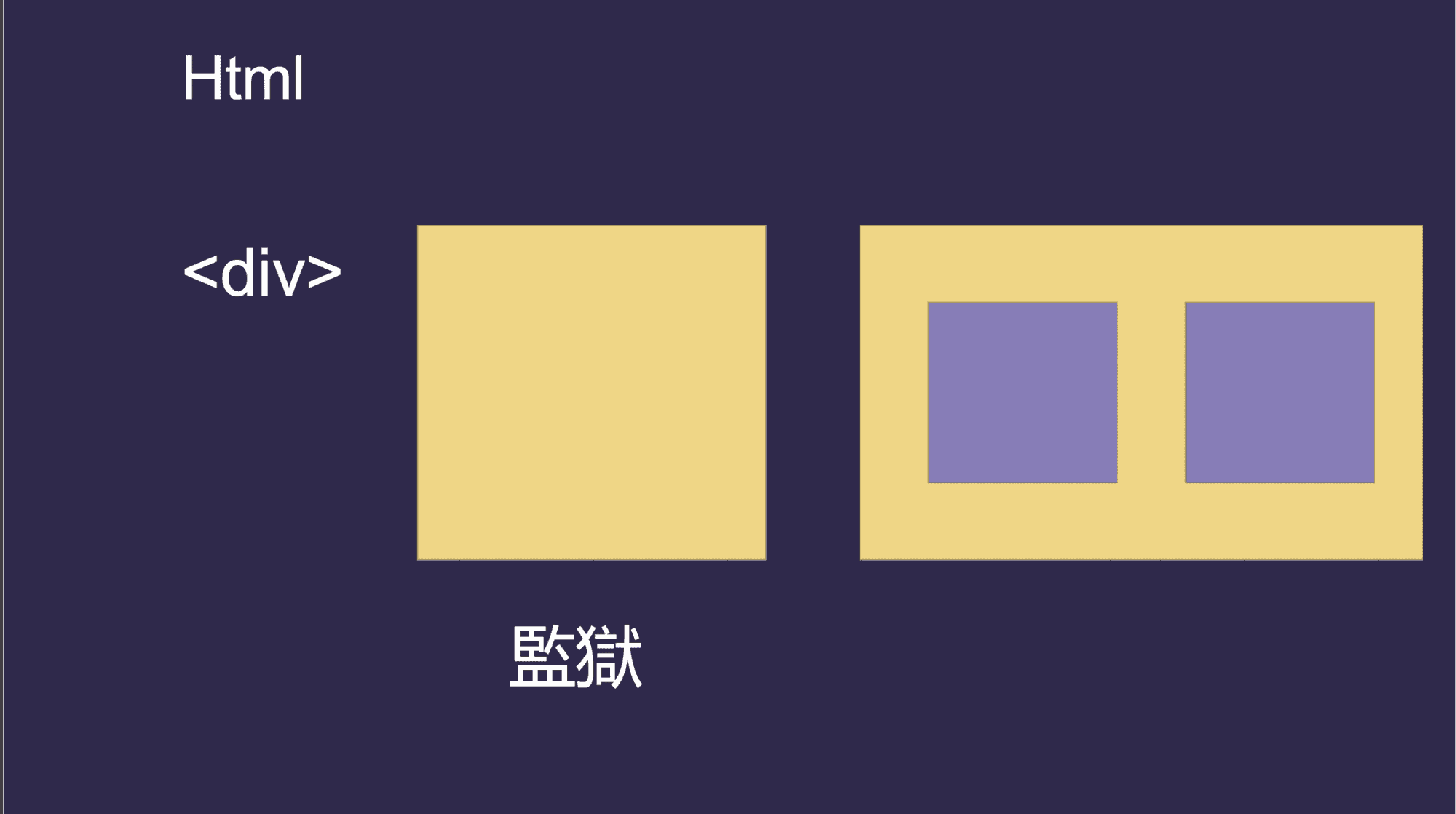
這也是你的心聲嗎?其實只要了解 div 的基礎,就可以做到簡單的排版囉~像是目前流行的兩欄、三欄四欄設計都能輕易做到呢~
所以什麼是 div,簡單來說就是「方框」拉!
所有網路元件都是由方框組成的,即使你看到的圖片是圓的,那也是由方框塞一個圓的圖片,或者是調整方框角的彎曲程度(半徑)而組成的。因此我們可以利用方框來做到橫向的排版,只要再加上 Gutenberg 是以縱向排版,就可以做到許多不同的排版樣式!
使用設計的欄位與群組區塊,能有效地做到進階排版,但文字說明不容易!建議大家若有興趣可以前往我們課程,觀看動態的影片,你能一起進行操作!

小工具與嵌入
WordPress 小工具常常使用於側邊欄位,然而更新使用 Gutenberg 之後,小工具也可以新增到任何的頁面來拉~ 讓你愛怎麼貼就怎麼貼!不只有彙整文章小工具、日曆小工具等等,最主要使用的還是短代碼 shortcode 以及 html自訂工具拉~你不會寫程式?有什麼關係!上網複製貼上就好~
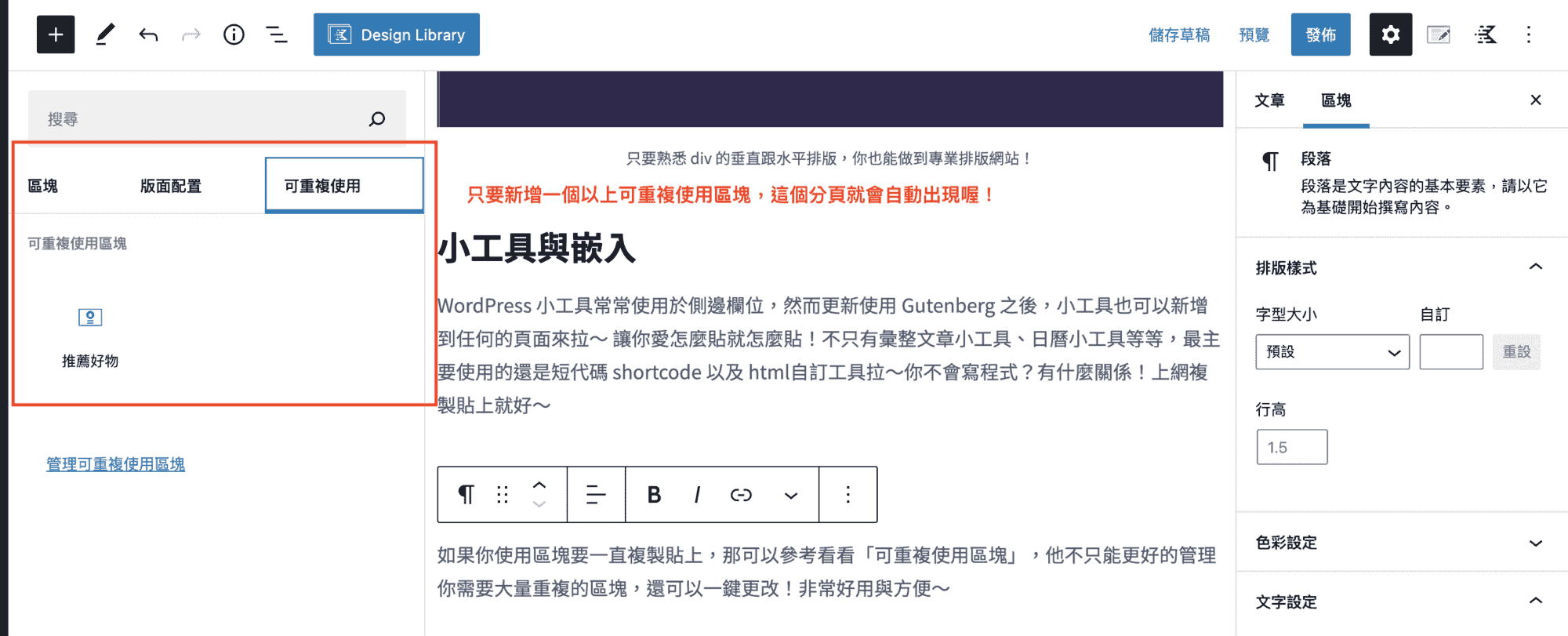
可重複使用區塊
如果你使用區塊要一直複製貼上,那可以參考看看「可重複使用區塊」,他不只能更好的管理你需要大量重複的區塊,還可以一鍵更改!非常好用與方便~
另外將去快變為可重複使用區塊,你的新增區塊部分也會出現管理分頁喔!

進階設定 html 錨點
每個區塊都會有進階設定,你可以新增屬於自己的 html 錨點,讓使用者做到內頁跳轉!另外如果你熟悉 css 的話,也可為區塊附加 css class,更多的擴充區塊編輯器的可能性!
Summary
Gutenberg 內建的區塊編輯器功能非常多,也很強大!不論你是否使用頁面編輯器,都建議將 Gutenberg 摸熟悉~讓你在未來不管是編輯頁面或文章,都能如魚得水!
而平凡以上的網站也都是使用 Gutenberg 編輯與排版的喔!別再說 Gutenberg 很難用了!他可以做到的事情絕對超過你的想像!
如果你想要更多了解內容,歡迎註冊成為我們會員,就可以收看我們 Gutenberg 免費的課程,你也可以跟著影片一起實作,學習效果肯定更好喔!