你的購物車目前是空的!
你也是首頁輪播的愛好者嗎?你真的該開始減少使用輪播的設計!
WHY?怎麼這樣說呢?
不知道為何,特別是在台灣,我們很常喜歡使用輪播的方式在設計首頁。
然而世界上許多較現代的設計網站漸漸不使用輪播了,因為統計的結果發現,成效真的很差!而且我已經不是第一次看到類似的統計數據。
來分享一下 Yoast SEO 這個知名外掛提供的數據顯示:
- 只有 1% 的人會點擊輪播圖片
- 大部分的人更傾向於忽略輪播,導致你提供的訊息沒有被使用者看到
- 大型輪播降低你的網站速度
- 要校正手機通用的輪播,很麻煩
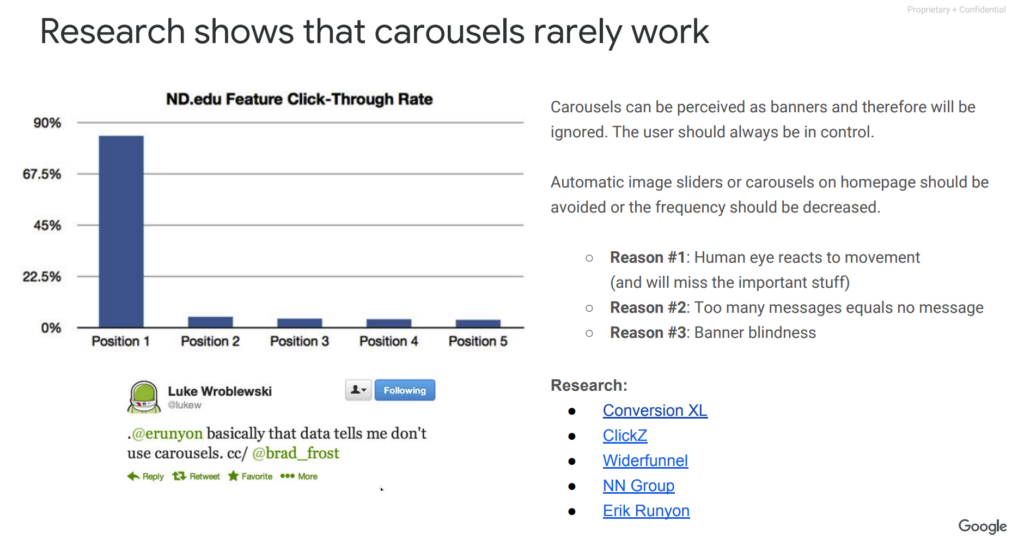
Google 甚至研究指出,輪播真的很少被使用!如下圖所示~

甚至還有人特別製作一個網站,並搭配輪播設計,來說服你不要使用輪播!我要笑死!
他的網址叫做 https://shouldiuseacarousel.com/ 有夠鬧事!
統整一下首頁輪播設計的缺點:
- 容易被忽略
- 使用率極低
- 效能有夠差
- 手機不友善
YES!我知道輪播感覺很酷也很豐富,但其實使用者根本很少看到之後的內容。
不過,對於某些產業,輪播是個很棒的設計方式。
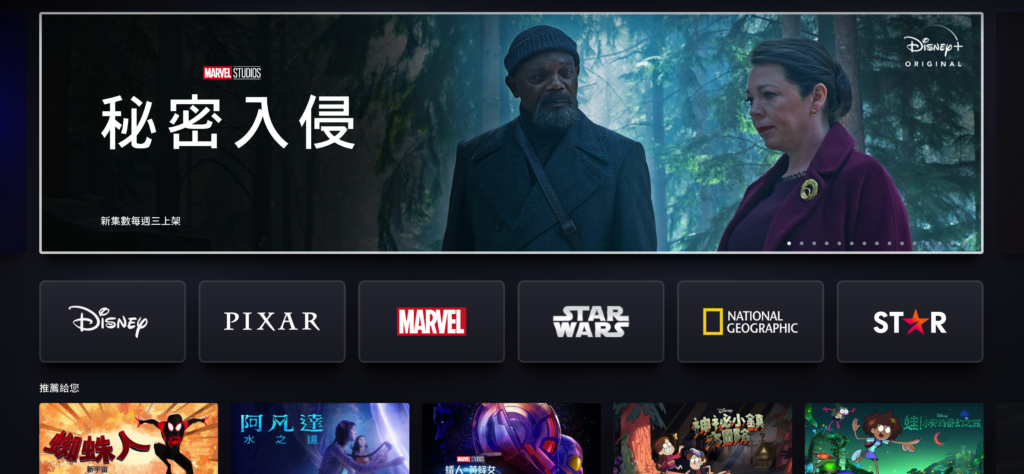
例如 Netflix 或部落格,內容真的多到需要輪播。
這篇文章也希望促進思考,你的產業適合哪樣的設計方式。
但我覺得要說服顧客不使用輪播也太難… 即使數據說話了,顧客仍然不買單,要輪播就給你輪播吧!反正也沒很難做(有夠厭世…)
為什麼輪播設計會紅?
- 因為設計很簡單,可以不用思考哪些資訊重要,每個都很重要(偷懶!
- 因為平面轉戰網站,只考慮美觀沒考慮到閱讀邏輯
- 因為看起來很豐富,感覺很有設計感,顧客買單
- 因為感覺有夠划算,竟然可以塞這麼大面積的東西!(貪小便宜
- …… 或許還有其他原因,歡迎大家留言給我:你覺得為什麼輪播會紅?
請直接一點,不使用輪播的好處有什麼?
- 更加直接讓使用者看到資訊:輪播永遠搞不清楚後面還有沒有秘密?
- 減少使用者操作:不用一直點點點。
- 減少使用者資訊爆炸:太多東西拉!每個都是重點就是沒重點!
- 增加網站效能:這太重要了!
- 對於手機使用者很友善:我只要往下滑,不要左右滑,等一下又回到上一頁,氣死!

不過,哪些產業適合巨大的輪播
當然並不是一竿子打翻整條船,輪播的設計依然還是被許多產業所採納的。特別是內容太多的網站,因為塞不下絕對需要輪播的幫助!
- 電商平台,有超多商品需要打折活動等
- 部落格,內容太多,甚至輪播區域可以賣廣告
- 影視平台、圖書館等,使用者不嫌麻煩的逛內容

簡而言之就是內容太多的網站,就很適合輪播!怎樣才算多呢?我認為參考 netflix 那樣的規模就挺適合的,阿如果沒有,可以想想有沒有其他方式。
一般網站哪裡適合輪播
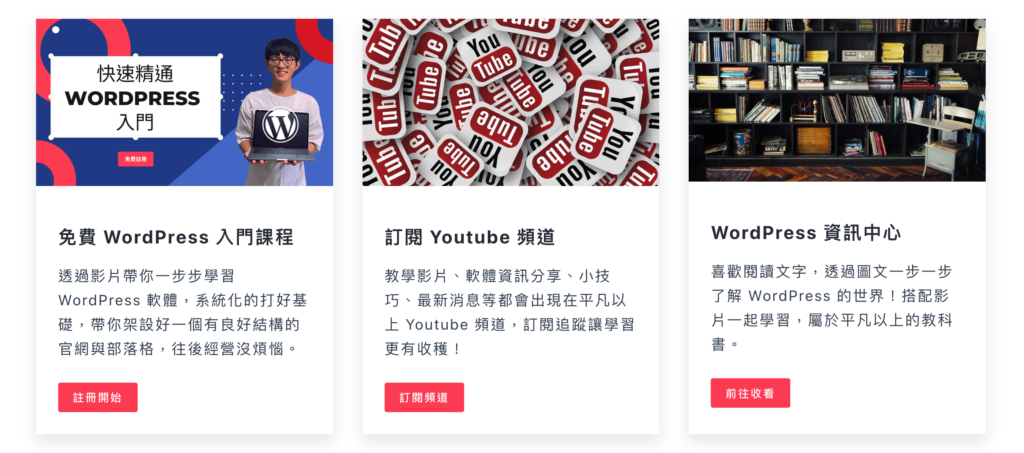
撇除掉頁首的巨大輪播,我認為一般網站有許多地方仍然適合使用輪播的設計!
- 不重要的小資訊,例如 hashtag 太多了就很適合。
- 過多的文章內容:例如部落格的更多文章區域
- 流水帳活動照片:這超適合!
討論輪播的文章從 2012 年開始就有看到,不過不知道為何直到現今,仍然有許多官方形象網站使用輪播在製作首頁,每次看到都好想講“拜託不要”…,例如麥當勞或摩斯,在手機上看我真的不知道你的優惠是什麼,看不到!
提供一點小小資訊,希望有幫助到你,更多思考網站的結構與設計。