你的購物車目前是空的!
WordPress 從 5.8 更新之後就支援了全站編輯,其實這個功能已經喊非常久了,不過直到 5.8 才正式支援~
到底這個全站編輯為何會讓大家這麼期待呢?這篇就要來詳細說明全站編輯的好處以及接下來 WordPress 的更新走向。
什麼是全站編輯
全站編輯(Full Site Editing)跟原本以往主題不同的地方是,他可以讓你用區塊編輯的方式編輯網站的頁首、頁尾或甚至是自訂的資訊欄等等…
你甚至可以編輯佈景主題所提供的模板,或者自行增加模板。並且~原生直接支援全域的樣式(顏色、字型等等)
如何開始使用全站編輯
首先你一定要先更新 WordPress 到 5.8 版本之後,並且要安裝區塊主題(Block-base Theme),這樣子 WordPress 就會自動開始使用全站編輯囉~
全站編輯跟以往的佈景主題真的差太多了,光是佈景主題自訂就整個變成 “編輯器”,我們可以分成幾個新增功能來聊聊
- 區塊主題(Block Theme)
- 編輯器(Editor)
- 佈景主題區塊(Theme Blocks)
- 全域樣式(Global Style)
區塊主題
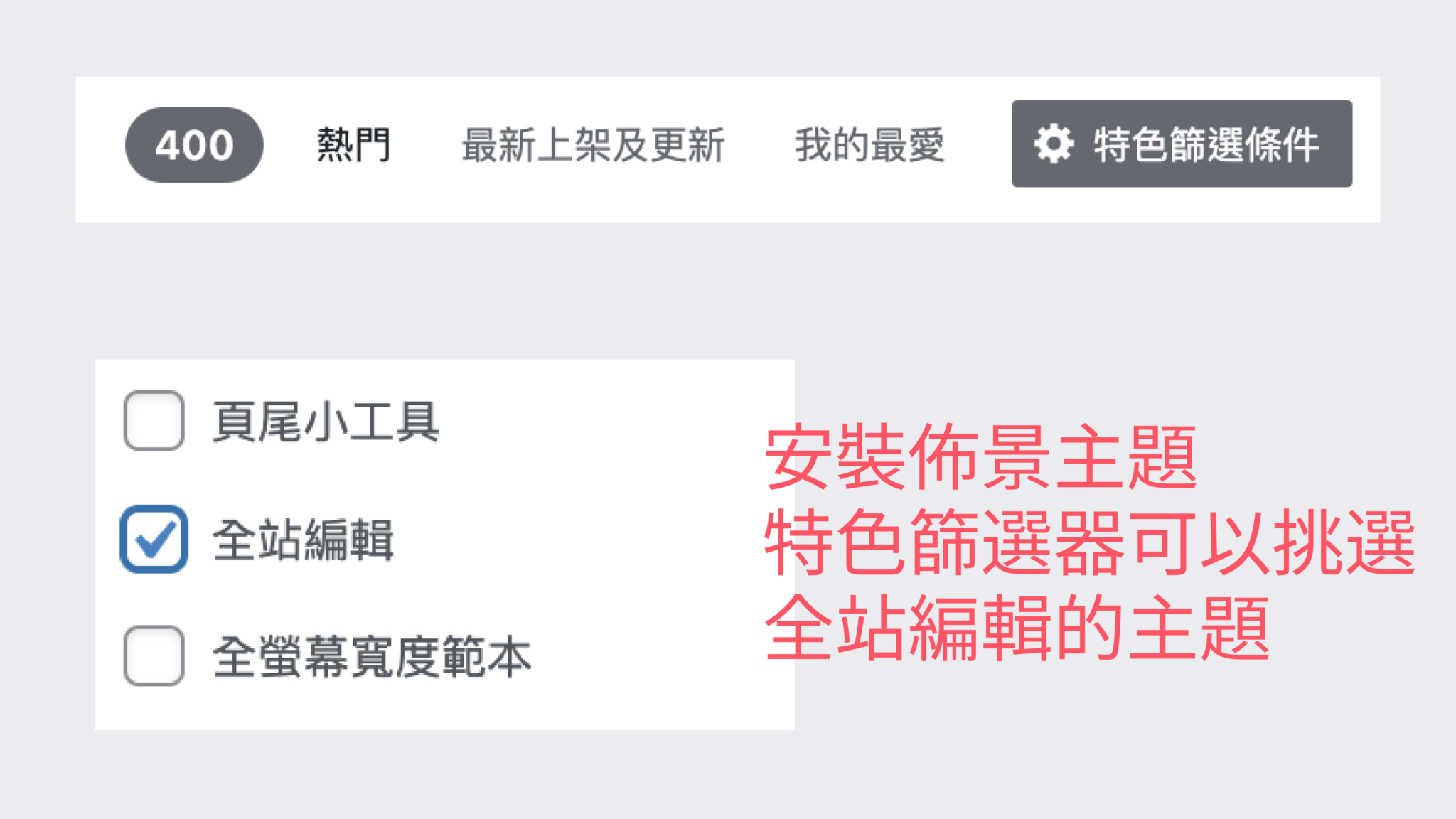
全站編輯這個功能跟佈景主題是綁在一起的,目前支援全站編輯的主題仍然不多。你可以在 WordPress 商城裡面的篩選器中找到全站編輯的選項,將所有有支援的主題列出來。

佈景主題區塊
你可以在區塊編輯器裡面看到佈景主題區塊,區塊的內容是要幫助你建立頁首、頁尾以及頁面的模板(Template)等。當然你也可以使用在文章或頁面裡面(使用時機非常少)。
而大部分的佈景主題區塊是屬於 “動態內容”,也就是你需要在模板頁面設計才可以正常運作,亦或者是使用 “迴圈查詢” 區塊來使用。不過這又是另一個故事了,我們有機會在談~

編輯器
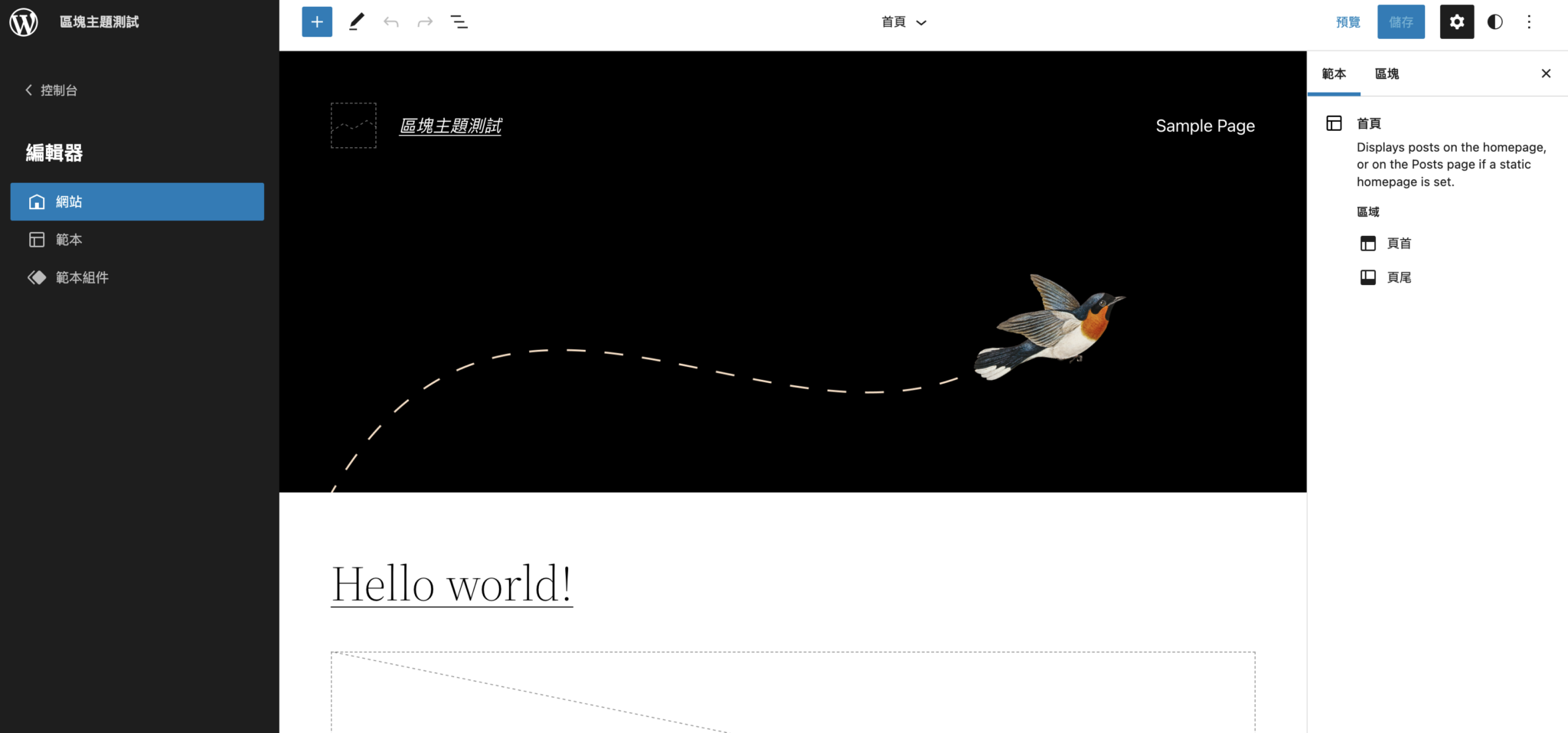
取代了原本 外觀 裡面的 選單、自訂等功能,全部都濃縮成三個字:編輯器
設計所有佈景主題模板(Template)的地方,你可以在這裡建立網站的頁首頁尾等 “範本組件”,你也可以在這裡編輯整個網站的頁面模板、文章模板,甚至是 404 頁面、搜尋頁面與彙整頁面等等的模板~

與區塊編輯器有良好的整合邏輯,因此在介面與使用上幾乎像是在使用區塊編輯器一樣。如果精通使用區塊來蓋網站,在使用佈景主題編輯器時絕對是超級好上手!
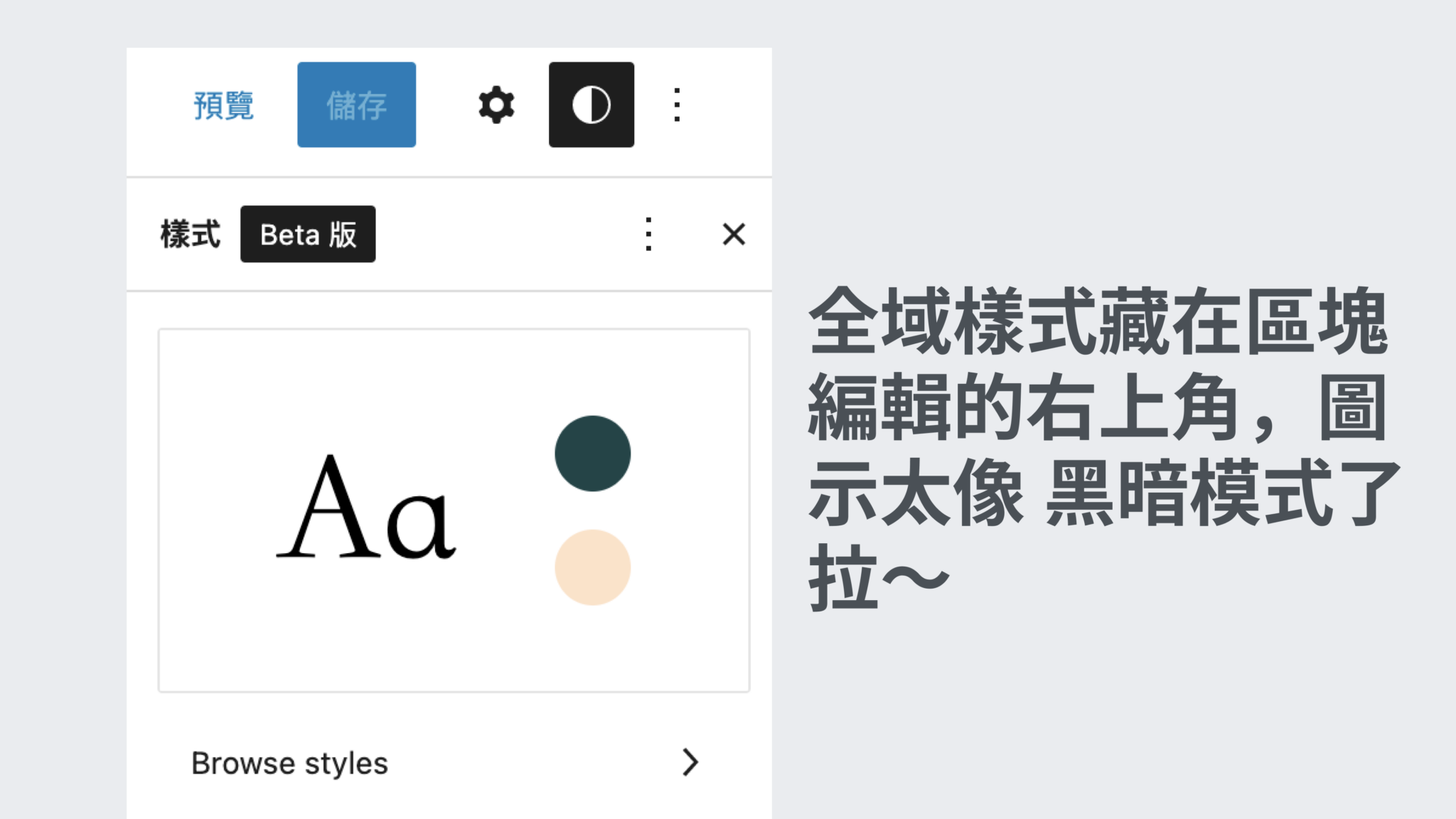
全域樣式
其實很多佈景主題或頁面編輯器都有提供這個功能,為的就是要讓你的網站設計更有一致性。而 WordPress 官方這次就直接納入在全站編輯的核心功能內,完全不需要倚靠第三方就有這項功能。
全域樣式顧名思義就是一口氣調整你整個網站的通用樣式,也就是你可以在這調整你網站的主要顏色、次要顏色,或甚至是背景顏色等等。因為掌管著跨頁跨整個網站,因此通常都會在架設網站前就會訂下來。
也可以在全域樣式這裡調整文字的樣式,例如文字大小、粗細、連結的顏色等等。

為什麼要用全站編輯
全站編輯能讓你編輯幾乎整個網站,不僅僅只是設計網頁而已,與其叫他全站編輯,我覺得更接近 “主題編輯”,這個功能邀請了所有不會寫程式的人一起來客製化主題,並且有更高的自由度來玩 WordPress。
現在可以使用全站編輯主題來架設網站嗎?
以下是我個人的觀點,如果你拿現在的全站編輯來製作網站,或許你會發現卡手卡手的,除了不習慣以外,我還有遇到些許的 Bug,例如使用中文來儲存模板名稱是行不通的,一定要使用英文才行,可能多語言的支援還沒有開發完成。
而使用起來某些功能也會黏黏的,例如我在挑選 “全域顏色” 的時候,整個 Lag 到我無法選顏色,到後來變成我要用寫色碼的方式才有辦法完成更換顏色。在編輯優化方面我認為還有待加強。
不過整體而言,我認為全站編輯是 WordPress 交出的跨世代項目,不僅捨棄了舊有的思維,更大膽地融入新科技~
你知道嗎?WordPress 區塊編輯撰寫是 React js 寫的呦~我認為這也是 WordPress 有越來越多人加入的原因,他不會因為時代更迭而停止前進,反而是積極的與時代並進!(當然越來越肥大的檔案也是需要擔憂的部分…)
我自己的話會在觀望一陣子,才開始慢慢考慮使用全站編輯來架設運行中的網站吧,畢竟等等做完結果來個大更新,很麻煩噎~