你的購物車目前是空的!
你在尋找 WordPress 是否可以像是 Wix, Weebly 這樣的簡易編輯方式嗎?頁面編輯器(Page Builder)可以幫助你實現這個願望。
WordPress 頁面編輯器讓你可以透過拖拉(Drag and Drop)的方式編輯頁面,而且頁面編輯器都主打 “所見即所編輯”,完全不用靠自己的想像力。並且有高度的客製化選項,你可以輕鬆就完成富含設計的排版。
本篇文章將介紹 5 種不同的頁面編輯器,幫助你更快的了解 WordPress 頁面編輯器的世界!
如果你還在考慮使用頁面編輯器(Page Builder)或者區塊編輯器(Block Editor),我們在這篇文章有比較這兩者的差異與相同之處,幫助你選擇最適合你的編輯頁面方式。
為什麼使用頁面編輯器?我需要使用嗎?
許多第一次使用 WordPress 的使用者一開始會發現,原來架設網站不是我想像的那樣啊!還以為現在已經可以像是使用 Word 一樣把東西拉來拉去。並且開始非常驚訝原來 Word 是這麼厲害的軟體~
進階用戶多半熟悉 WordPress 的佈景主題功能、編輯頁面功能,甚至多半都是客製化 Css 來做到進階的排版。
因此 WordPress 的學習曲線有時候會令人感到絕望… 甚至是需要花大把的時間來學習與理解的,難道沒有簡易的編輯頁面方式嗎?
在 2016 年,WordPress 世界開始出現第一款強調 Drag Drop 拖拉方式編輯頁面的編輯器,徹底的改變了 WordPress 的生態。而現今不斷的有新品牌百家齊放,技術也不斷的更新並更加成熟,在降低了架設網站的門檻,你會發現其實使用頁面編輯器編輯頁面非常簡單。
所以你需要頁面編輯器嗎?我的答案是 “Yes, and No”,你當然可以使用頁面編輯器,但我認為頁面編輯器功能太多了,甚至完全模糊了 WordPress 的某些功能(例如新手時期的我常常搞不清楚設定的項目究竟在佈景主題裡面還是在設定裡面,或者小工具好像也有可以設定的項目…)。
我甚至有看到許多教師直接宣稱,不用了解 WordPress,安裝好頁面編輯器剩下的就可以忽略不管。
就我的學習經驗(我是自己花大把時間摸索出來的),我不認為初學者直接安裝頁面編輯器會是好的學習路徑,甚至你會花大把時間搞清楚哪些設定是屬於頁面編輯器,哪些是屬於 WordPress 核心。
不過頁面編輯器不是強調 “簡單” 嗎?怎被我講的好像很複雜
確實是簡單,簡單的意思是 “編輯頁面很簡單”,你可以很視覺化的編輯頁面,你可以很簡單的設定字體大小、顏色等等。
可是架設網站不只有編輯頁面呀!WordPress 還有佈景主題、模板、Gutenberg 、小工具、Permalink 網址… 等等。
因此我會把頁面編輯器定位在進階使用者上,如果你是新手,我建議可以多花點時間學習 WordPress 的核心功能與編輯頁面的方法,等上手了再來研究頁面編輯器等更加進階的功能~
頁面編輯器的重點功能
頁面編輯器讓使用 WordPress 不僅只是可以用在部落格,簡單的編輯頁面讓 WordPress 還可以有更廣泛的用途。大部分頁面編輯器主要功能如下:
拖拉編輯 (Drag Drop)
拖拉式編輯方式,讓編輯頁面格外的直覺簡單。將需要的內容拖拉到指定位置即可,主打視覺化編輯,不用靠想像力也能做好網站。
客製化選項
頁面編輯器都有非常豐富的客製化選項,從位置的改變,到增加陰影等等,讓你可以不用學習寫程式碼,也能客製化頁面。
富含設計感的預設樣式
需要快速的設計網站,但又沒有什麼設計相關的背景嗎,頁面編輯器都有許多樣板提供選擇,你只需要輸入樣板,修改文字與照片,就會變成超有設計感的網站了!
多功能模板
進階一點的頁面編輯器玩家都會使用 Template 模板的功能,製作不同的模板方便你使用在不同的頁面,讓你頁面可以有更豐富的排版與一致性。
*此功能也是 WordPress 做不到的部分,目前正在開發中的 Full Site Editing,表示 WordPress 官方也很積極要發展模板化功能。
頁面編輯器挑選準則
自從 2016 年至今,WordPress 頁面編輯器廠商百家爭鳴,也有越來越多開發者加入這個市場,因此挑選出好用、CP值高的頁面編輯器也變成許多使用者煩惱的問題。
平凡以上整理了幾個常用的軟體挑選原則,協助你在挑選頁面編輯器上能更有方向:
- 樣式豐富度
使用頁面編輯器就是希望可以快速的架設好漂亮的網站,有沒有提供足夠的樣式挑選非常重要。通常架設網站不只有一種風格,因此提供的樣式豐富度與數量是非常重要的考量項目。 - 穩定性
頁面編輯器是 WordPress 第三方軟體,因此少了第一手官方支援更新,穩定性就會是考量的因素之一。是否常常有更新災情出現,或者每次更新就是一大堆 Bug 待修理。 - 速度優化
Google 於 2021 年 6 月提出,網站速度會影響到 SEO 分數,因此網頁速度非常重要!如果頁面編輯器的速度優化不理想,即使再漂亮的網站也會因為載入速度而沒人來逛! - 代碼結構
對於開發者來說,代碼結構的乾淨程度也是需要考量的因素之一,不僅僅代碼好懂,落落長的代碼也會影響到網頁讀取的速度!
頁面編輯器推薦
綜合以上幾點,平凡以上推薦 5 款頁面編輯器品牌,並且這些編輯器通常都有免費版本提供使用者試用,因此在購買之前貨比三家準沒錯!
特別將頁面編輯器分為 2020 年以前的老品牌,以及 2020 以後出現的新品牌。會這樣區分也是因為 2020 年出現了一些以新技術來架設的超高速編輯器,用起來真的驚為天人~
不過雖然大家都喜歡新東西,但是新起之秀難免會有不穩定以及支援不多的問題發生,因此若需要比較多第三方支援的使用者,選擇成熟發展的老品牌也是不錯的方案!
老品牌編輯器 (2020 年以前開發)
Elementor

說到 Page Builder 絕對不能不提這個改變 WordPress 生態的 Elementor 外掛,其冠軍寶座直到 2021 年仍然被玩家票選為第一名的頁面編輯器。甚至許多的架站公司都是使用 Elementor 替顧客架設網站。
其簡易使用性與功能性多到你幾乎可以不用安裝太多外掛就能架設好網站,漂亮的版型也讓人愛不釋手,滑鼠按一按就可以做出非常專業的樣式。
更重要的是有超級多的第三方外掛支援 Elementor,只能說前無古人後無來者,你會發現超多功能都可以用 Elementor 實現。
Elementor 優點
- 新手第一首選
- 使用人數眾多
- 成熟穩定
- 功能性多,免費版可以做到超多事
- 超過 90+ 區塊
- 超過 300+ 設計區塊與網站
- 超過 15+ 第三方外掛整合
Elementor 缺點
- 速度優化不容易
- 價格偏高,沒有買斷版本
- DOM 太長了(到底什麼時候才要改)
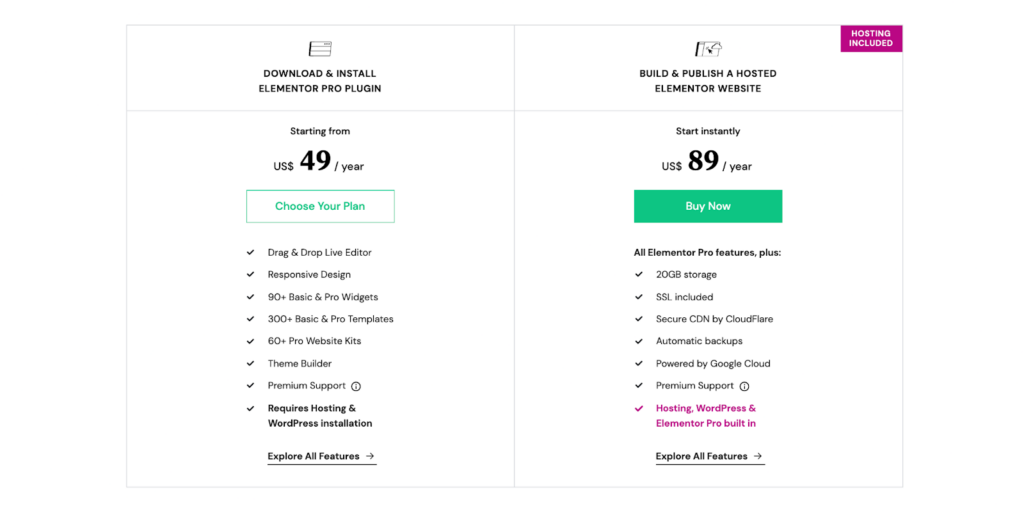
Elementor 價格

Elementor 也有出 Hosting 解決方案拉~你只需要支付 89美金/年,你就可以擁有主機+網域+Elementor 安裝好好,直接開始使用沒煩惱!
此方案我認為比較適合興趣或需要一站安裝的新手,他沒說使用的主機速度如何、規模多少,並且他的網站速度也有待商榷。如果是有意想要認真經營網站的需要多加留意。

Elementor 的價格在頁面編輯器當中應該也算是前段班的,如果只有一個網站其實非常划算 49美金/年,但如果網站數量較多,則最高金額為 999美金/年。
Divi

老牌的 Divi Builder 有著超級現代化的設計,近到他們官網就感受到他們非常清楚與現代的設計風格。
他有著頁面編輯器最重要的特色,拖拉式編輯,讓你很簡單的就可以設計網頁。且他們所提供的可客製化項目非常多,你幾乎可以做到所有排版。
不過 Divi 在使用上感受比較明顯的是,他們的程式比較肥大,因此你在設計或最後的網站成品都會感受到速度稍慢。
Divi 有提供 Live Demo,你可以直接在官網上點選試用,不需要額外安裝。非常方便~
Divi 優點
- 提供 40+ 區塊
- 提供 800+ 設計區塊
- 提供 100+ 完整網站
- 現代化設計,整體非常美觀
- 可控制項目多
Divi 缺點
- 程式碼肥胖,速度較慢
- 沒有提供免費版本
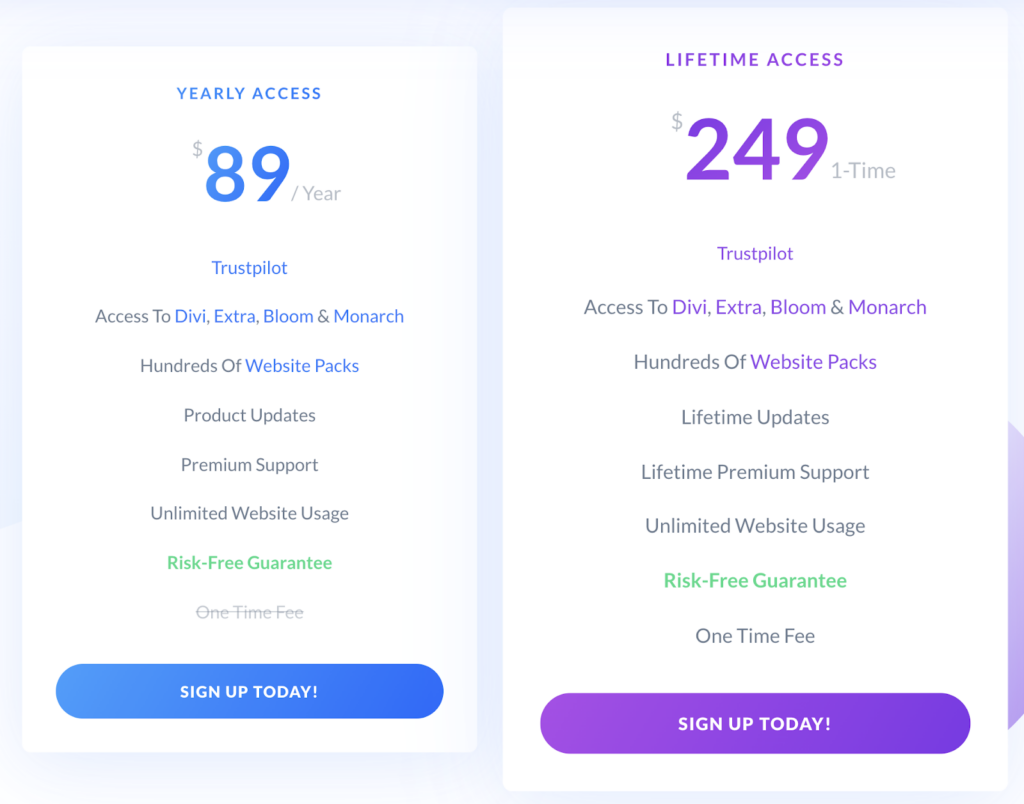
Divi 價格

Divi 價格非常簡單,分為年繳與買斷制的,89 美金 / 年即可訂閱,或者 249 美元買斷。若要使用 Divi 架設一個網站以上非常划算。
Beaver Builder

可愛的海狸 Logo 是他們家的招牌,Beaver Builder 也是老字號編輯器之一,他的穩定性一流,絕對是值得嘗試看看的!
雖然沒有龐大的設計庫,不過整體編輯器用起來就是非常順,幾乎感受不到卡頓的感覺~而 Beaver 也是以速度快、代碼乾淨為主要功能~
Beaver 優點
- 速度快、代碼乾淨
- 穩定性高,開發團隊技術性高
- 使用原生 html,而非 shortcode 代碼
- 免費版本功能多
- 官網有提供免費試用
Beaver 缺點
- 設計庫較少
- 沒有一次買斷的價格方案
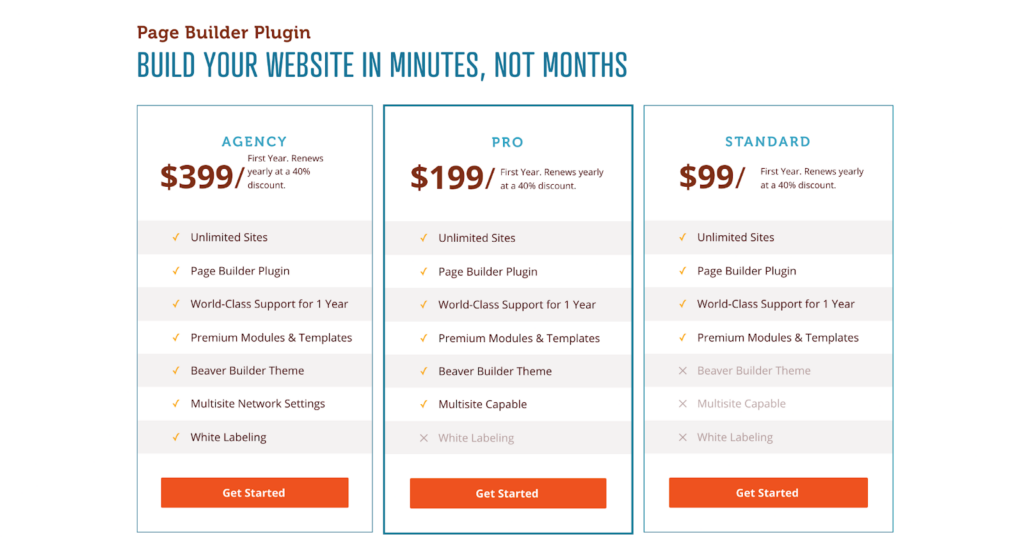
Beaver 價格

Beaver 的價格策略我挺喜歡的,他是以功能定價而非網站數量,你需要更多功能在網上加價。最低為 99美元/年 訂閱價格,比較可惜的是沒有一次買斷的價格方案。
新品牌編輯器(2020 年之後開發)
Bricks

Bricks 是 2020 年推出的嶄新編輯器,它是由 Happy Files 的創辦人 Thomas 所開發的。其實他是個主題,而主題內附編輯器,因此使用上邏輯可能會跟傳統編輯器比較不一樣。
而 Bricks 是由 Vue 3 撰寫而成,因著這個全新的技術加上神奇的魔法(他們自己講的),Bricks 超級無敵快!快到不可思議~不僅僅只是前台快而已,就連後台也快到不可思議,使用上真的讓人覺得,這真的是頁面編輯器嗎?
不過也不是沒有缺點,Bricks 畢竟是新的產品,有許多酷炫的功能還沒有實裝,但你可以看到開發人員非常用心,他每一次的開發就是一大串更新,Bricks 社團裡面常常會看到大家留言說 Thomas 到底有沒有在睡覺?!
Bricks 優點
- Vue 撰寫,速度飛快
- 後台使用流暢
- UI 非常乾淨
- 整合 Theme 主題,一站式解決方案
- 有 Road map 供參考
- 官網可免費試用
- 開發速度非常快,強烈懷疑開發者都沒在睡覺
Bricks 缺點
- 開發中許多功能還沒有實裝
- 沒有免費版本
- 網路上資料少
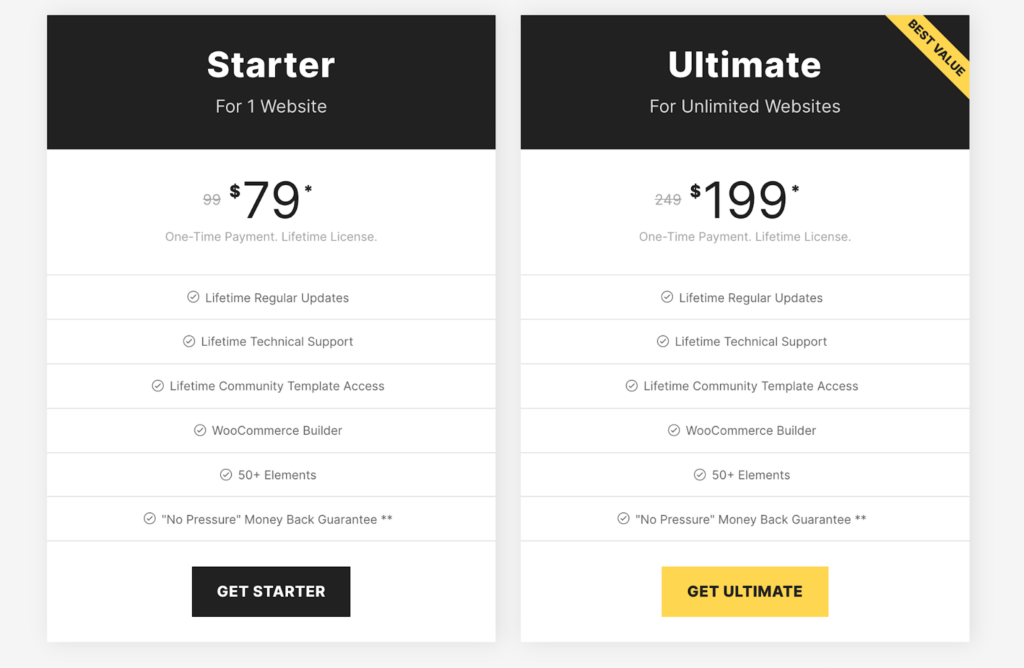
Bricks 價格

Bricks 價格超簡單,就是一個網站 79美金或者無限網站 199美金,全部都買斷制!超級無敵划算~整個熱愛!
他們會不間斷的上漲價格~因此先買不僅可以便宜入手,還可以享受到後面的更新(我在 149 買到的)。
*喔對了,Bricks 中文版是平凡以上翻譯的喔~因為我太熱愛了!就想說翻譯起來吧,不過也半年沒有更新了,因此有非常多新功能都還沒去翻譯。請大家原諒我~
Zion Builder

由知名主題開發商 Kallyas 團隊所開發的 Zion Builder,不知道是跟 Bricks 講好還是怎樣,兩個團隊相隔不到半年開發出類似的產品。同樣也是以 Vue 3 撰寫而成,速度也是飛快到不可思議。
不過我自己的使用經驗感覺起來還是有點 Bug,或許給他點時間就會看到這款編輯器的完全體!
我覺得他們野心非常大,從他們的 Road map 上就可以看得出來,不過他們可能在開發功能數量上需要拿捏一下,常常拿出有 Bug 的功能讓使用者問號問號。
使用起來非常順暢,而且設計庫也滿多樣化的~比較特別的是在樣式部分,他們自己開發出類似 CSS selector 的功能,若你有程式設計的相關經驗在學習上會感到非常方便,但新手在學習可能就需要多花點力氣!
Zion Builder 優點
- Vue 3 開發,速度飛快
- 設計庫眾多
- 有開發 Road map 供參考
- 有 Demo 可以免費試用
Zion Builder 缺點
- 有些奇怪的 Bug,開發中商品
- 樣式清單對新手不友善
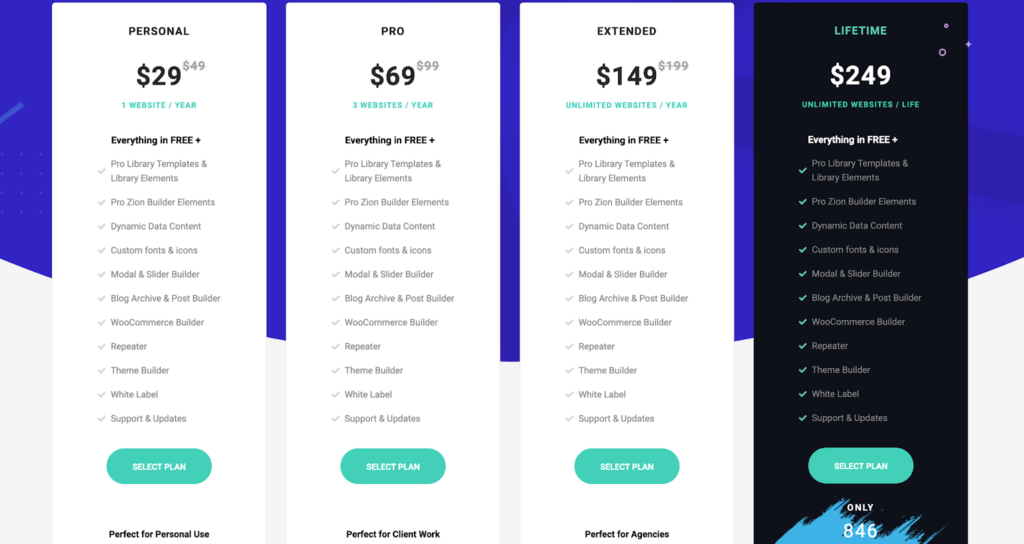
Zion Builder 價格

Zion Builder 的價格也是採用訂閱制,並且有一次性買斷 249 美金限量販售,喜歡的朋友記得要搶要快!
Summary
選擇頁面編輯器其實就跟選擇外掛一樣需要精挑細選,到底需要需要頁面編輯器我覺得見仁見智,不過我自己會把頁面編輯器定位在進階使用者所需要的工具。
如果你是新手或剛入門 WordPress,我認為了解了 Gutenberg 以及佈景主題的邏輯之後,再來玩玩頁面編輯器,你會對於 WordPress 的編輯邏輯以及整體架構更加熟悉。
如果是我的話,如果沒有真的特殊的客製化程式需求,我會停留在使用免費版的 Gutenberg 第三方外掛。因為現在的 Gutenberg 第三方外掛不僅與 WordPress 整合性高,而且開發也越來越成熟,重點是大部分可以免費讓你使用。
相比之下,頁面編輯器雖然可以簡單的設計漂亮的版面(多花點時間 Gutenberg 也做得到),不過產生的問題也不少(速度優化、軟體不相容等),需要額外花心力去克服。
上面所推薦的頁面編輯器如果真的要選一個,我會選擇 Bricks,因為網站速度太重要了,他的新技術真的快到讓人覺得是黑科技,而且我本身也是 Happy Files 的超級大粉絲!Thomas 的開發功力真的非常強大!你看我還幫他們翻譯還購入就知道我有多看好這款產品。改天來特地寫篇文章祥介紹一下好了~
再來如果你需要成熟的外掛,那麼 Elementor 或許是你的好選擇,雖然我不是他們的粉絲,但不管你要找資料或者使用人數等都有非常多的資源。而且他們合作的第三方軟體多到超乎想像,甚至有很多外掛程式都是為了 Elementor 開發的~但記得別忘記要學習如何優化你的網站速度!
希望你可以找到適合自己的頁面編輯器,如果你還對於 WordPress 不熟悉,強烈建議你先學習 Gutenberg 區塊編輯器,玩玩看免費的內建編輯器,或許你會愛上他~
