你的購物車目前是空的!
為何聯繫表單這麼重要
難道不能用文字寫上 Email 讓使用者找到我就好嗎?
當然可以,但說不定你已經失去很多機會了!
WP Engine 文章說明:聯繫我們頁面(Contact Page)是前三大網站不可或缺的頁面
因此如果你還在考慮是否要在 WordPress 網站加入聯繫表單,我的答案是,絕對必要!
這年頭還有人在使用聯繫表單嗎?
答案不只絕對有
而且你知道更重要的是什麼嗎?轉單率超高!
拿我自己的例子來說:我的顧客 90% 都是從官網表單來的!
不只我喔~ 你看這篇就有人在討論這件事情,大家轉單率都超高的拉!
為什麼?
因為會填表單的人,幾乎就已經是超高需求的人。
八九不離十就是要你協助他們解決問題,因此網站的表單真的很重要!
你的網站絕對需要聯繫表單頁面
你可能懶得為了聯繫系統而開設一個新的頁面,或者為了減少頁面的規模而不加上聯繫表單。
然而聯繫表單有以下的幾個好處:
聯繫表單看起來非常專業!
有一個聯繫表單的頁面讓你的整個網站看起來非常專業
除此之外,你的聯繫表單還可以四處貼到任何你想要貼的文章裡面。
有個聯繫表單,你的網站好像就給人感覺很有一回事!
讓使用者知道他可以找到你
放在 Menu 選單上讓使用者撇過去就知道可以聯繫你
看了你的文章瞬間產生好多問題想跟你討論以及分享
有個聯繫表單頁面明確的告訴使用者「你可以聯繫我,我超歡迎你來找我」

增加使用者停留在網站的時間
把使用者困在你的網站可以提昇 SEO 成效
如果把聯繫表單的功能外包給 Line,那麼就會降低使用者停留在你的網站時間。
使用聯繫表單的方式把他們困在網站,還可以賺他們打字停留的時間,超讚!
Email 溝通專業簡單
正式的公司都用 Email 溝通以及聯繫
Line 以及 Facebook 給人感受比較偏社群性質,而且一個不小心就有人沒有帳號。
然而大部分認真經營的公司都有使用 Email 的習慣,因此以聯繫表單並搭配 Email 溝通,給人感覺專業又簡單。
聚焦使用者的問題
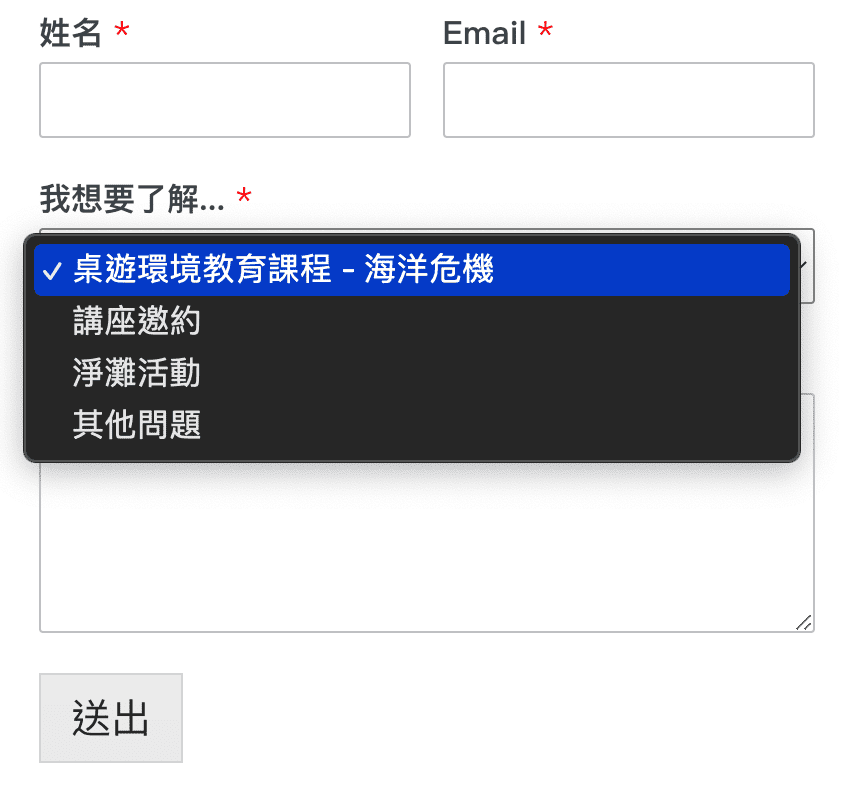
可以客製化表單,更加聚焦使用者到底要問你什麼。
簡單加個下拉式選單,協助使用者更加聚焦問題,也能讓你初步就了解他到底想找你幹嘛。
才不會浪費很多時間在溝通。

初步過濾使用者(recaptcha)
垃圾郵件層出不窮,加上 recaptcha 減少機器人隨便亂發廣告郵件給你。
初步的就過濾掉來路不明、來者不善的使用者!

好用的 WordPress 表單外掛推薦
了解了聯繫表單加入到網站的好處,在 WordPress 生態中非常簡單就可以加入聯繫表單。
安裝一個外掛就好!
不過外掛這麼多怎麼選,以下就是平凡以上推薦好用的聯繫表單外掛:
完整功能外掛
- Fluent Form:大力首推
- Contact Form 7:需注意效能問題
- Gravity Form
- WP Form
第三方區塊
- Kadence Block:大力首推
- Jetpack
- Spectra
- Getwid
- … 超多
網站加入聯繫表單注意事項
- 效能問題 Performance 你的表單外掛是否會拖垮網站效能呢? 例如 Contact Form 7 雖然許多人喜歡使用,但他會載入 js 以及 css 到你網站的每一個頁面當中,因此需搭配程式碼來禁止這個功能。 你的網站才不會明明沒有使用表單,卻載入一堆東西。
- 安全問題 Security 如果沒有 recaptcha 的話,有可能會被機器人亂填一通,導致表單亂七八糟的。記得放上 recaptcha 來阻止非人類入侵!
Conclusion
平凡以上目前第一首選是使用 Kadence Block 所提供的表單區塊,如果我只是想要有人可以找到我,那麼使用區塊真的非常簡單!
然而如果我需要比較複雜一點的表單,我會使用 Fluent Form,免費版的客製化程度真的很高以外,功能完整而且速度還超快!
真的不知道怎麼操作,平凡以上有 Fluent Form 的教學呦~
如果你目前網站還沒有聯繫表單,看完之後今天馬上行動,趕快為自己網站掛上聯繫頁面吧!